Co to jest PWA i czy potrzebuję tego w moim sklepie?
Autor Jakub Zbąski
Autor Jakub Zbąski

Przeglądając nowoczesne rozwiązania do budowy sklepów i stron internetowych można natrafić na tajemniczy skrót PWA. Z początku zrozumienie tego podejścia do budowania aplikacji webowych wydawać się może skomplikowane, jednakże po zagłębieniu się w temat, okazuje się, że założenia tego rozwiązania są bardzo proste. Sprawdź, jak możesz wykorzystać PWA w Twoim sklepie internetowym.
W naszej codziennej pracy korzystamy z dwóch rodzai aplikacji – aplikacji natywnych oraz aplikacji webowych (internetowych).
Aplikacje natywne są to takie aplikacje, które instalujemy na dysku naszego komputera lub urządzenia mobilnego. Otwieramy je poprzez kliknięcie na ich ikonę na pulpicie, w pasku aplikacji czy na liście aplikacji w naszym telefonie. Aplikacje te działają niezależnie od tego czy podłączeni jesteśmy do internetu. Mają dostęp do urządzeń, które podłączone są do naszego komputera na przykład przez USB, do plików na naszym dysku oraz zawartości innych aplikacji, takie jak kontakty w telefonie. Korzystając z aplikacji natywnych, mamy wrażenie, jakbyśmy korzystali z „części urządzenia”, na którym pracujemy.
Aplikacje webowe z kolei działają w obrębie naszej przeglądarki internetowej. Są to strony internetowe, które dostępne są dla każdego. Ich przewagą jest globalna dostępność, niezależnie od systemu czy urządzenia, z którego korzystamy. Dodatkowo każdy użytkownik korzysta zawsze z najnowszej wersji aplikacji, więc nie musimy martwić się o poprawne działanie starszych wersji naszego projektu. Aplikacje webowe są dostępne wszędzie, dla każdego, na każdym urządzeniu i to wszystko przy użyciu jednego kodu źródłowego.
Czym jest więc PWA? PWA, czyli Progressive Web Application to aplikacja webowa (internetowa), która zapewnia użytkownikowi wrażenie natywnej aplikacji. To połączenie dwóch opisanych wyżej światów korzystając z obu ich zalet jednocześnie. Aplikacja PWA dostępna jest jako zwykła strona w naszej przeglądarce, ale możemy również dodać ją do ekranu aplikacji w naszym smartfonie. Dodatkowo aplikacja PWA działa offline, a dane, które wyświetla bez dostępu do internetu, zapisane są w pamięci podręcznej naszego urządzenia (cache).
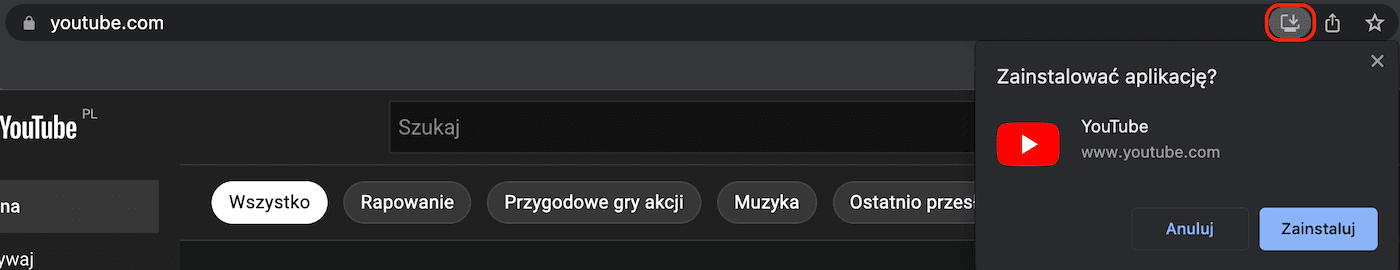
Główną zaletą podejścia PWA jest dostępność aplikacji. Możemy używać jej jako zwykłej strony internetowej, ale istnieje również możliwość zainstalowania jej na praktycznie każdym urządzeniu. Jak sprawdzić, czy dana strona umożliwia zainstalowanie jej jako aplikacja PWA? W przypadku komputera, korzystając z przeglądarki Google Chrome, przy pasku adresu strony pojawi się ikona, która umożliwia zainstalowanie aplikacji.

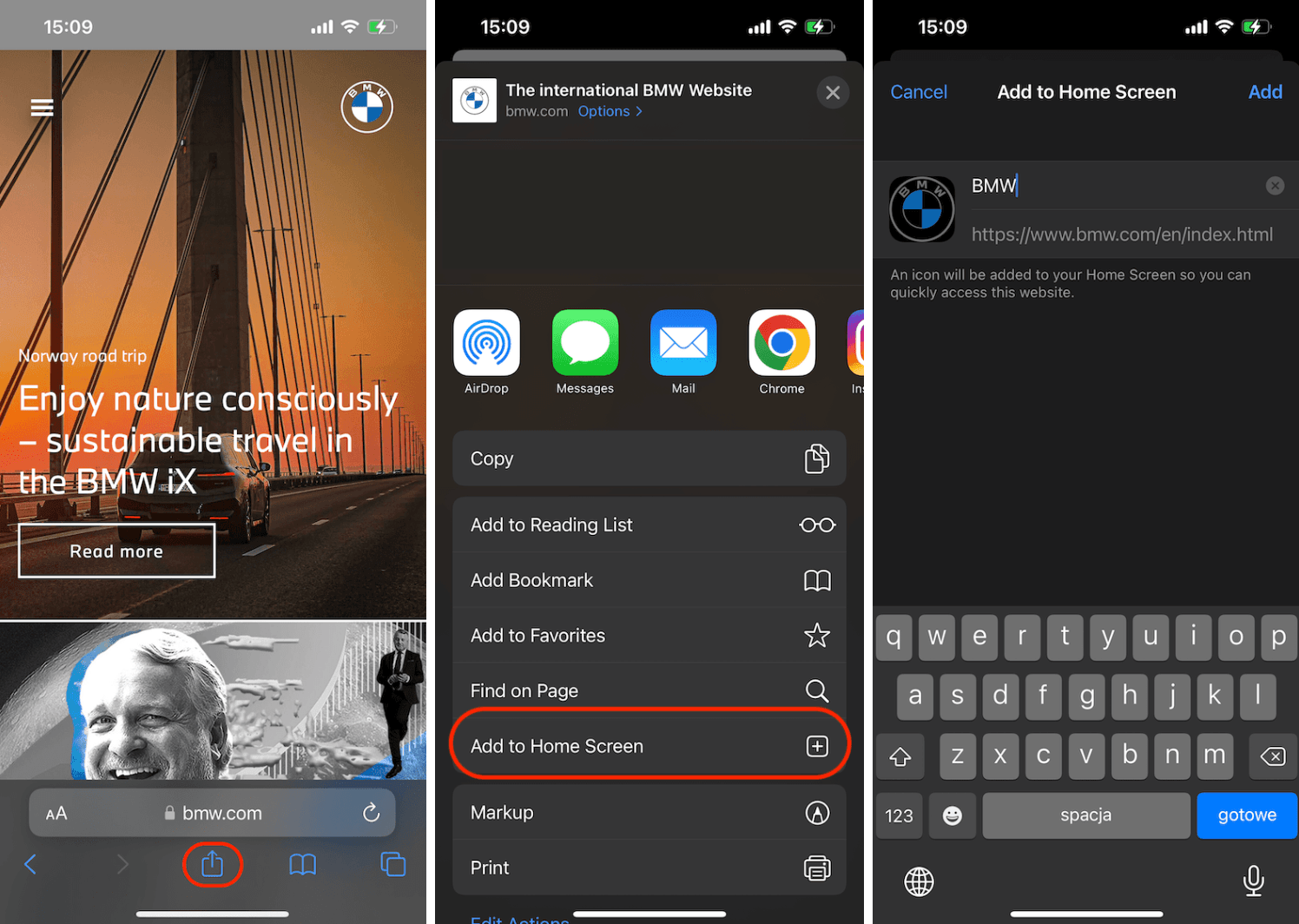
W przypadku mobilnych urządzeń marki Apple należy otworzyć wybraną stronę w przeglądarce Safari, a następnie kliknąć środkową ikonę w pasku menu. Następnie pojawi się popup, na którym znajduje się przycisk „Dodaj do ekranu początkowego” (Add to Home Screen). Po jego kliknięciu możemy wybrać nazwę, która będzie wyświetlała się na liście aplikacji oraz widzimy podgląd ikony. Warto dodać, że strony, które nie obsługują PWA, również mogą być dodane w ten sposób do listy aplikacji. Po ich kliknięciu zostaną one otwarte w przeglądarce jak zwykła strona internetowa.

Kolejną zaletą aplikacji PWA jest możliwość używania jej w przypadku braku internetu. Wyświetlane dane znajdują się w pamięci cache naszego urządzenia. Takie rozwiązanie nie jest możliwe w przypadku „zwykłych” aplikacji webowych.
Aktualizacje aplikacji są kolejnym plusem w przypadku PWA. Nie musimy martwić się o to, czy użytkownik korzysta ze starej wersji aplikacji, ponieważ wszystkie aplikacje aktualizują się automatycznie.
Ostatnią zaletą jest łatwość używania serwisu przez Twoich klientów. Wrażenie natywnej aplikacji jest znacznie przyjemniejsze dla użytkownika, co przekłada się bezpośrednio na ilość czasu spędzonego na Twojej stronie. Dla przykładu Twitter po wprowadzeniu PWA odnotował wzrost wejść na strony podczas jednej sesji użytkownika aż o 65 procent oraz wzrost liczby tweetów o 75 procent!* Dodatkowo dostępność Twojej aplikacji w liście wszystkich aplikacji, znacznie skraca czas wejścia na Twoją stronę, ponieważ użytkownik nie musi wpisywać jej adresu w przeglądarkę internetową. Sam proces instalacji PWA jest znacznie prostszy, ponieważ użytkownik nie musi przechodzić do sklepu z aplikacjami i jej wyszukiwać. W praktyce przekłada się to na znacznie wyższą liczbę instalacji.
PWA ma też kilka wad. Mając na uwadze to, że jest to wciąż aplikacja webowa, musimy pamiętać, że nie ma ona dostępu do takich funkcjonalności jak korzystanie z bluetooth czy dostęp do podłączonych urządzeń zewnętrznych. Musimy jednak mieć na uwadze to, że dzisiejszy rozwój internetu postępuje bardzo szybko i ten argument może stać się nieaktualny na przestrzeni kilku lat.
Kolejnym zarzutem, który często kierowany jest w stronę PWA to wydajność takich aplikacji. Ponieważ nie jest to aplikacja natywna, jej wydajność zawsze będzie trochę gorsza niż aplikacji, która napisana została pod ten konkretny system, na którym została zainstalowana. Pamiętajmy jednak że dobrze napisana aplikacja PWA jest wciąż bardzo wydajna, a samo korzystanie z niej jest znacznie wygodniejsze niż ze zwykłej strony w przeglądarce. Dodatkowo same koszta wyprodukowania takiej aplikacji są kilkukrotnie niższe niż w przypadku stworzenia natywnej aplikacji pod systemy iOS, MacOS, Android i Windows.
*https://web.dev/what-are-pwas/
Według raportu „E-commerce w Polsce 2020” przygotowanego przez Gemius 69 procent polaków kiedykolwiek korzystało ze smartfonów do zakupów w sieci.* W przypadku tabletów jest to 24 procent. Łatwo jest więc wywnioskować, że liczba klientów kupujących za pomocą urządzeń mobilnych jest ogromna. Problemem jest niestety konwersja, czyli stosunek dokonania zakupu względem liczby klientów w sklepie. Z powodu utrudnionego korzystania ze strony na mniejszym ekranie, braku przystosowania sklepu pod urządzenia mobilne czy słabego połączenia internetowego, konwersja na urządzeniach mobilnych jest prawie dwa razy mniejsza w stosunku do komputerów.
Użycie PWA, które ułatwi dostęp do naszego sklepu oraz spowoduje wrażenie że korzystamy z aplikacji zaprojektowanej specjalnie pod nasze urządzenie mobilne, może przynieść znaczną poprawę konwersji w przypadku klientów, którzy odwiedzą nasz sklep, korzystając z innego urządzenia niż komputer. Klient mając do wyboru dwa sklepy internetowe, zdecyduje się na ten, którego proces zakupowy jest znacznie łatwiejszy i wygodniejszy. Nasuwa się pytanie, czy dodatkowa inwestycja w PWA nie jest tego warta.
Dobrymi przykładami wykorzystania PWA są poniższe sklepy i serwisy:
Progressive Web Application to stosunkowo nowe zagadnienie w świecie budowania aplikacji. Czerpiąc ze świata aplikacji natywnych i internetowych, wyciąga najlepsze ich aspekty. Zbudowanie sklepu internetowego opartego o PWA wyróżni Cię na tle Twojej konkurencji i przyciągnie więcej klientów.
Jak zaimplementować maintenance mode w Next.js? Czy jest to równie proste, co kilkuminutowa konfiguracja wtyczki w WordPress’ie? Oczywiście, że tak!
Magento, w porównaniu do Medusy, może prowadzić do wyższych kosztów długoterminowych z powodu swojej licencji oraz ryzyka związanego ze stopniowym spadkiem popularności języka PHP...