Next.js + Vercel, the Best Solution for the Frontend of an Online Store
By Jakub Zbąski
By Jakub Zbąski

Next.js is a popular JavaScript framework that enables the creation of modern websites and web applications, leveraging tools for efficient server-side rendering.
Vercel is a platform for deploying and hosting web applications. Apart from creating Next.js applications, Vercel provides cloud infrastructure for deploying applications, facilitating easy deployment of Next.js websites and apps. Vercel also offers features like automatic scaling, fast deployments, ensuring security and performance, and integrations with version control tools, making it a popular choice for many developers and project teams.

The combination of these two solutions offers numerous benefits, which I'll discuss in today's post. Let's get started!
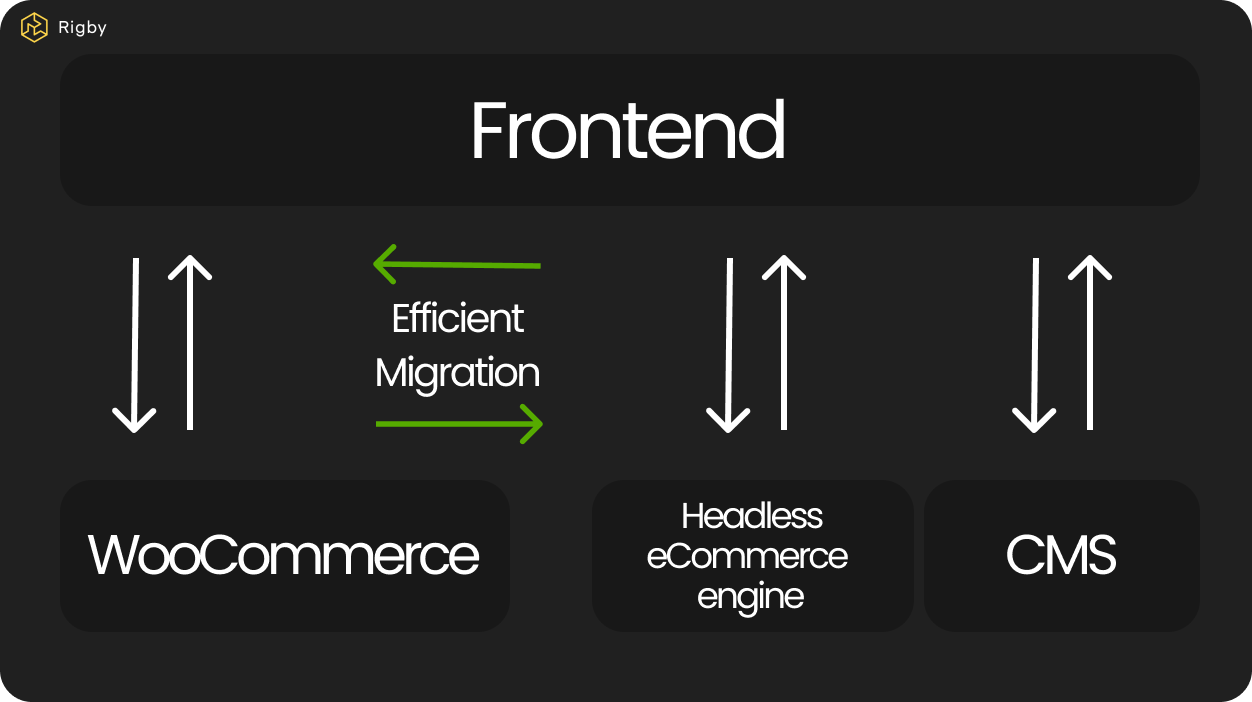
Next.js handles the frontend layer in a headless architecture. Headless architecture separates the frontend (user-visible side) from the backend (logic and data) of web applications. In the case of headless eCommerce, the frontend isn't built into the CMS; instead, data is delivered through APIs to various consumers, such as applications, websites, or other systems. This approach decouples the frontend from specific platforms, providing flexibility and the ability to utilize different technologies.
An API (Application Programming Interface) is a set of defined rules, protocols, and tools that enable interaction between various applications and layers within an application. APIs allow programs to communicate with external services, software, or components to exchange data and functionality. In short, APIs define how programs can communicate and collaborate.
The headless approach allows content to be easily accessible across various channels and devices, such as websites, mobile apps, IoT devices, etc. This is particularly useful when delivering content to different platforms while maintaining consistency and reducing content replication costs for each medium.
You can learn more about headless by visiting our post on headless eCommerce concepts and glossary.

By using Next.js technology for frontend creation and Vercel's dedicated server, our store gains exceptionally fast loading times. This is achieved through intelligent server-side rendering using Next.js, an efficient caching system for content storage, and built-in image optimization mechanisms. Together, these elements provide users with unprecedented smoothness and efficiency when using our online store.

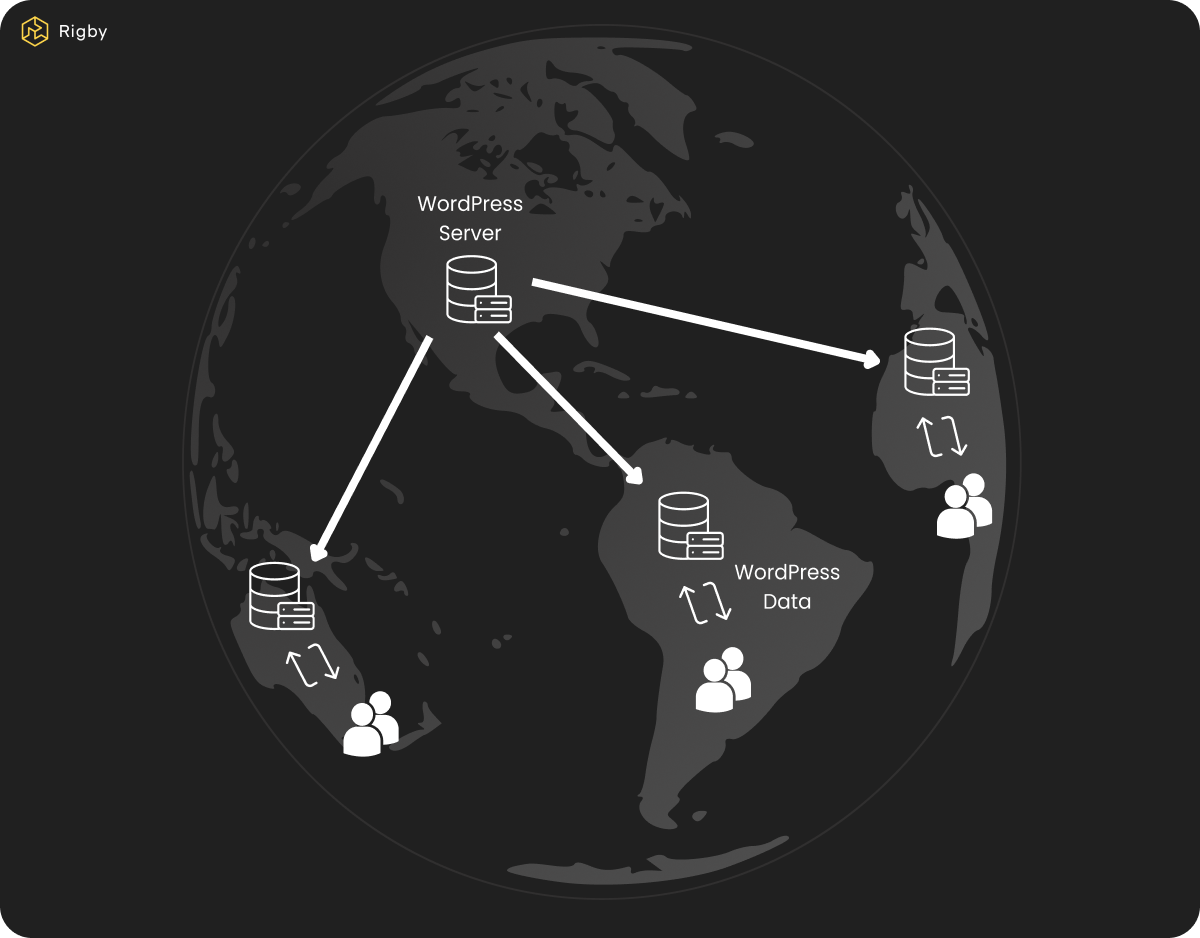
One of Vercel's greatest advantages is its global infrastructure, intelligently managing traffic and delivering pages to users from servers located nearest to them. This ensures consistently fast page loading times regardless of the user's location worldwide. Additionally, Vercel's server resources are dynamically scalable, reducing costs during daily operations and preventing site overload during high traffic situations (such as Black Friday).

Vercel servers come with automated change implementation. In practice, this means that with a single button press, a developer can automatically send the entire application to the server, build it in the production version, and then update it to the new version. All of this happens behind the scenes without interrupting the site's functionality from the user's perspective.

Next.js frontend code is maintained using the git version control system. This means that every change is thoroughly reviewed by other developers and application testers. Additionally, if necessary, with the click of a button, we can revert to any previous version of the application. Building, maintaining, and evolving the Next.js frontend involves a well-organized process.
With tools like Sentry, we monitor the store's performance and errors in real-time. We can identify errors and expedite their resolution by pinpointing the exact environment (device, OS version, etc.) in which the error occurred and even observing its occurrence through recorded videos (user-entered data is hidden). This streamlines error identification and swift resolution.

The end of visual limitations imposed by your current platform. Headless eCommerce enables complete customization of your store's appearance to your needs. Full visual flexibility combined with automated change implementation allows easy optimization and introduction of new features to your online store. Additionally, with Vercel's Edge functions, you can easily conduct A/B tests on your platform, making it simple to choose the best solution for your sales.

Next.js is built on the React framework, which is written in JavaScript. JavaScript is one of the most popular choices among beginner programmers (according to a Stack Overflow questionnaire). What does this mean for you? Over time, if you decide to change your eCommerce solution provider, it will be easier to find a JavaScript programmer to maintain and develop your application (unlike, for example, PHP).
Furthermore, if you decide to switch eCommerce platforms (backend), your existing frontend will remain fully functional and only require minor modifications. This flexibility significantly accelerates the process of implementing a new platform and reduces its initial costs. Consequently, you won't have to start from scratch your existing frontend can be adapted to the new environment quickly and efficiently.
Using Next.js and Vercel introduces the following changes to an eCommerce platform:
If any of these aspects interest you, then the solution described above is suitable for you!
Young Wear is a Polish clothing brand established in Warsaw in 2014, specializing in streetwear clothing featuring a recognizable bull logo. The brand is known for successful collaborations with popular hip-hop artists, giving it a unique character. Additionally, the brand gained visibility through support from influential influencers promoting Young Wear products.
Implementing a Next.js solution based on Vercel's server brought the following benefits:
But how to implement maintenance mode in Next.js? Is it as easy as configuring a plugin on WordPress for a few minutes? Of course it is!
Magento, compared to Medusa, may lead to higher long-term costs due to its licensing model and the risk associated with the gradual decline in the popularity of the PHP language...