What Is a PWA and Do I Need It For My Store?
By Jakub Zbąski
By Jakub Zbąski

When browsing modern solutions for building online stores and websites, you may come across the mysterious acronym PWA. At first, understanding this approach to building web applications may seem complicated, but upon delving into the topic, it turns out that the assumptions of this solution are very simple. Learn how you can use PWA in your online store.
In our daily work, we use two types of applications - native applications and web applications.
Native applications are applications that we install on the hard drive of our computer or mobile device. We open them by clicking on their icon on the desktop, in the application bar, or on the application list on our phone. These applications work independently of whether we are connected to the internet. They have access to devices that are connected to our computer, such as USB, files on our hard drive, and the content of other applications, such as contacts in our phone. Using native applications, we feel like we are using a "part of the device" on which we are working.
Web applications, on the other hand, work within our web browser. These are websites that are available to everyone. Their advantage is global accessibility, regardless of the system or device we are using. In addition, every user always uses the latest version of the application, so we do not have to worry about the correct operation of older versions of our project. Web applications are available everywhere, for everyone, on any device, and all using a single source code.
So what is PWA? PWA, or Progressive Web Application, is a web application that provides the user with the experience of a native application. This is a combination of the two worlds described above, using both of their advantages simultaneously. The PWA application is available as a regular website in our browser, but we can also add it to the application screen on our smartphone. In addition, the PWA application works offline, and the data it displays without internet access is stored in the cache of our device.
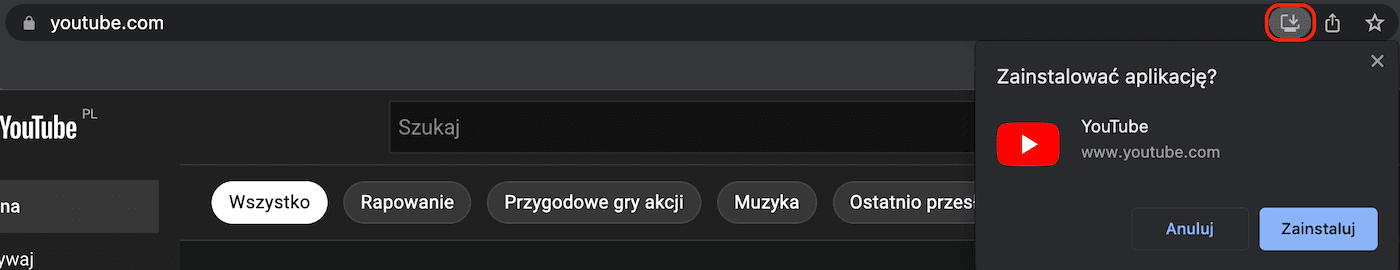
The main advantage of the PWA approach is the availability of the application. We can use it as a regular website, but there is also the possibility of installing it on virtually any device. How to check if a given page allows you to install it as a PWA application? In the case of a computer, using the Google Chrome browser, an icon will appear next to the page address bar, which allows you to install the application.

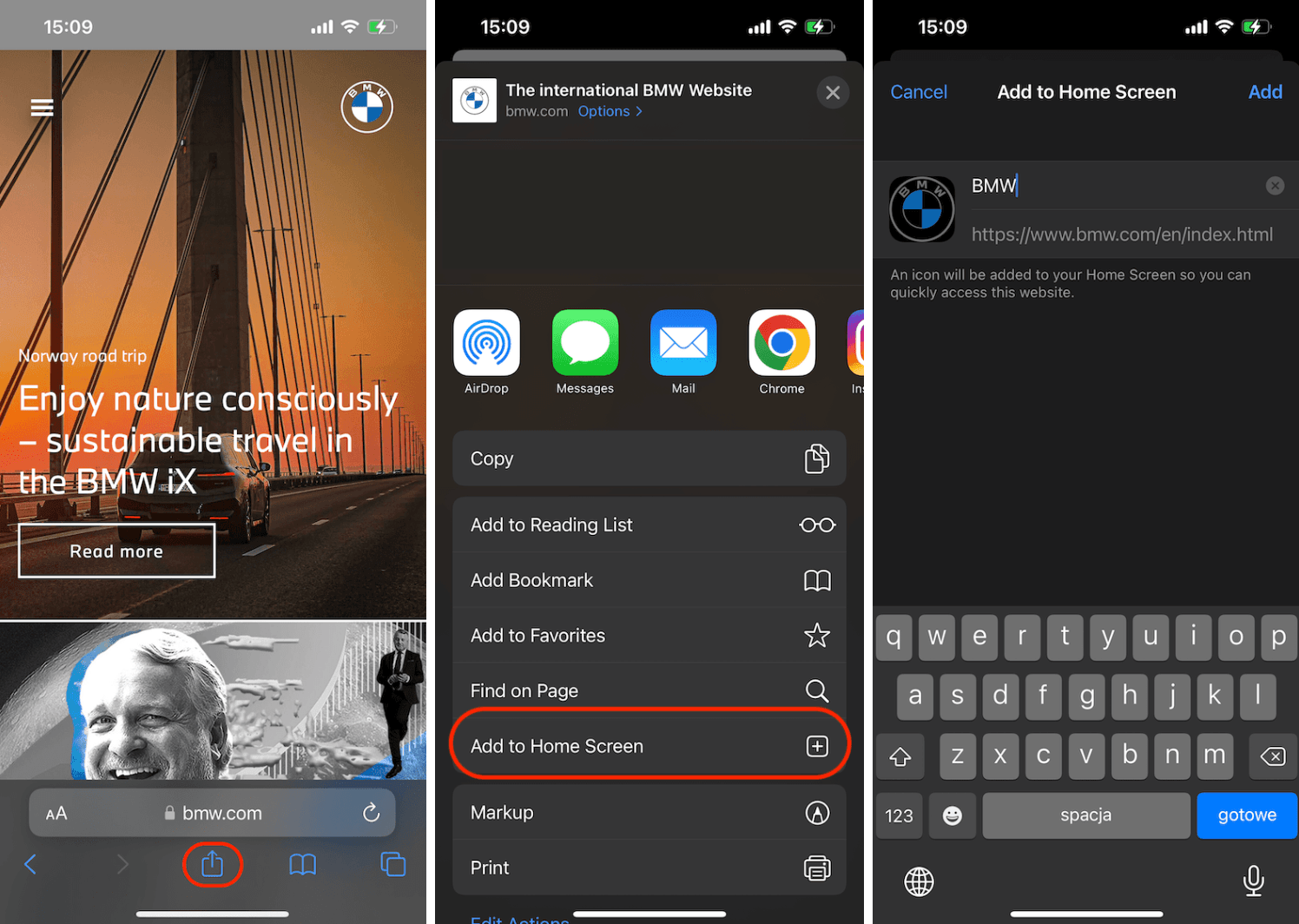
For mobile devices from Apple, you need to open the selected website in the Safari browser and then click the middle icon in the menu bar. A popup will appear, displaying the "Add to Home Screen" button. After clicking it, you can choose a name that will be displayed on the app list, and you can see a preview of the icon. It's worth noting that websites that don't support PWA can also be added to the app list in this way. Clicking on them will open them in the browser like a regular webpage.

Another advantage of PWA is the ability to use it even when there is no internet connection. The displayed data is stored in the cache memory of your device. Such a solution is not possible for "ordinary" web applications.
Updates to the application are another plus for PWA. You don't have to worry about whether the user is using an old version of the application, as all applications update automatically.
The last advantage is the ease of use of your service by your customers. The impression of a native application is much more enjoyable for the user, which translates directly into the amount of time spent on your website. For example, after introducing PWA, Twitter saw an increase in page views during a single user session by as much as 65 percent and an increase in the number of tweets by 75 percent!* Additionally, the accessibility of your application in the list of all applications significantly shortens the time it takes to access your website, as the user doesn't have to enter the address into the web browser. The process of installing PWA is much simpler, as the user doesn't have to go to the app store and search for it. In practice, this translates into a significantly higher number of installations.
PWA also has some drawbacks. Considering that it is still a web application, we must remember that it does not have access to functionalities such as using Bluetooth or accessing connected external devices. However, we must keep in mind that today's internet development is progressing very quickly, and this argument may become outdated over the next few years.
Another criticism often directed at PWA is the performance of such applications. Because it is not a native application, its performance will always be slightly worse than an application that was written specifically for the system on which it was installed. However, it's important to remember that a well-written PWA is still very performant, and using it is much more convenient than using a regular webpage in the browser. Additionally, the costs of producing such an application are several times lower than creating a native application for iOS, MacOS, Android, and Windows.
*https://web.dev/what-are-pwas/
According to the "E-commerce in Poland 2020" report prepared by Gemius, 69 percent of Poles have used smartphones for online shopping at some point.* For tablets, the number is 24 percent. It is easy to deduce that the number of customers purchasing via mobile devices is huge. Unfortunately, the conversion rate, or the ratio of purchases made to the number of customers in the store, is a problem. Due to the difficulty of using the website on a smaller screen, lack of mobile optimization, or poor internet connection, mobile conversion is almost twice as low compared to computers.
Using PWA, which will make access to our store easier and give the impression that we are using an application designed specifically for our mobile device, can significantly improve conversion for customers who visit our store using a device other than a computer. When given the choice between two online stores, a customer will choose the one with an easier and more convenient purchasing process. The question arises whether the additional investment in PWA is worth it.
Good examples of using PWA include the following stores and services:
Progressive Web Application is a relatively new concept in the world of application building. Drawing from the worlds of native and web applications, it takes the best aspects of both. Building an online store based on PWA will distinguish you from your competition and attract more customers.
But how to implement maintenance mode in Next.js? Is it as easy as configuring a plugin on WordPress for a few minutes? Of course it is!
Magento, compared to Medusa, may lead to higher long-term costs due to its licensing model and the risk associated with the gradual decline in the popularity of the PHP language...