Next.js + Vercel, czyli najlepsze rozwiązanie do frontendu sklepu internetowego
Autor Jakub Zbąski
Autor Jakub Zbąski

Next.js to popularny framework JavaScript, który umożliwia tworzenie nowoczesnych stron internetowych i aplikacji internetowych, wykorzystując narzędzia do wydajnego renderowania po stronie serwera.
Vercel z kolei jest platformą do wdrażania i hostingu aplikacji internetowych. Poza tworzeniem Next.js firma Vercel dostarcza infrastrukturę do wdrażania aplikacji w chmurze. Umożliwia łatwe wdrażanie stron i aplikacji Next.js. Vercel oferuje również funkcje takie jak automatyczne skalowanie, szybkie wdrożenia, zapewnienie bezpieczeństwa i wydajności oraz integracje z narzędziami do kontroli wersji, co czyni go popularnym wyborem dla wielu deweloperów i zespołów projektowych.

Połączenie tych dwóch rozwiązań daje wiele korzyści, o których opowiem Ci w dzisiejszym poście. Zaczynajmy!
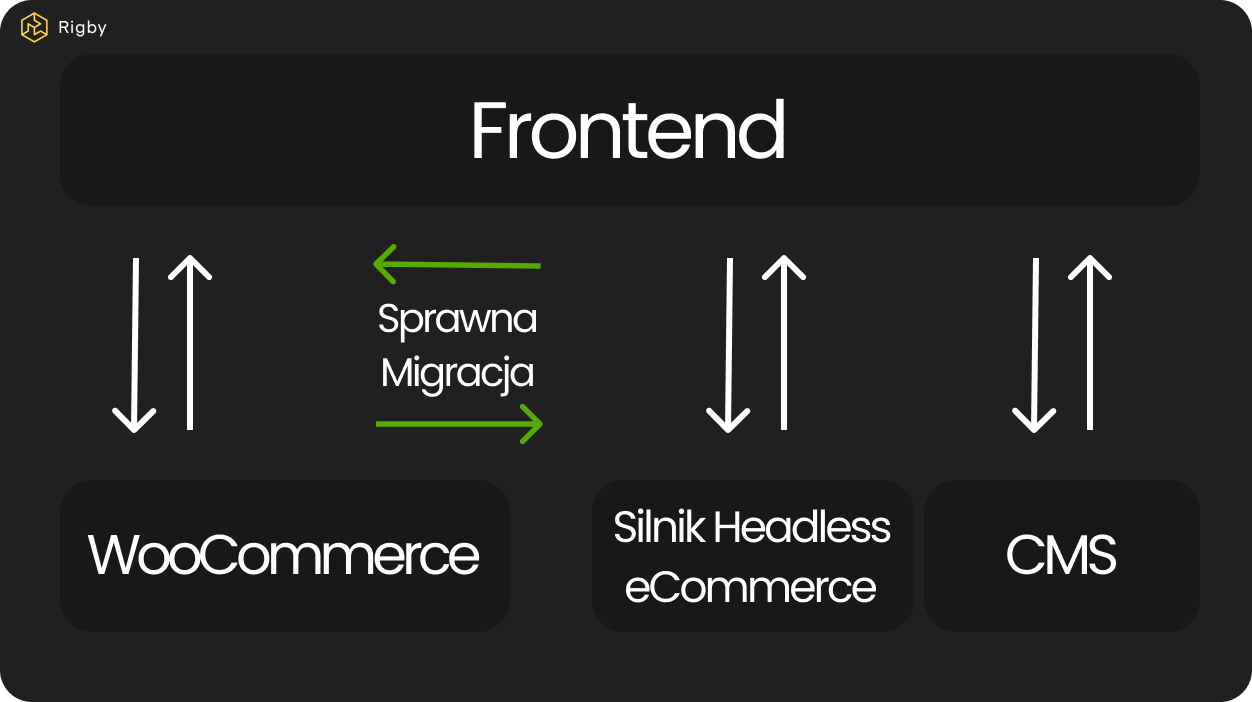
Next.js odpowiada za warstwę wizualną (frontend) w architekturze headless. Headless to architektura aplikacji internetowych, w której frontend (strona widoczna dla użytkownika) jest oddzielony od backendu (logika i dane). W przypadku headless eCommerce frontend nie jest wbudowany w CMS, a dane są dostarczane poprzez API do odbiorcy, którym może być dowolna aplikacja, strona internetowa lub inny system. Oznacza to, że frontend nie jest uzależniony od konkretnej platformy, co daje większą elastyczność i możliwość korzystania z różnych technologii.
API (Application Programming Interface) to zestaw zdefiniowanych reguł, protokołów i narzędzi, które umożliwiają interakcję między różnymi aplikacjami i warstwami wewnątrz jednej aplikacji. API pozwala programom na komunikację z zewnętrznymi serwisami, oprogramowaniem lub innymi komponentami, w celu wymiany danych i funkcjonalności. W skrócie API określa, jak programy mogą się ze sobą porozumiewać i współpracować.
Dzięki podejściu headless treści mogą być łatwo dostępne dla wielu różnych kanałów i urządzeń, takich jak strony internetowe, aplikacje mobilne, odbiorniki IoT (Internet of Things), itp. Jest to szczególnie użyteczne, gdy chcemy dostarczać treści na różne platformy, zachowując spójność i redukując koszty ponownego tworzenia treści dla każdego medium.
Więcej o headless możesz dowiedzieć się, odwiedzając nasz post o słowniku pojęć i zagadnień w headless eCommerce.

Dzięki wykorzystaniu technologii Next.js do stworzenia frontendu oraz dedykowanego serwera Vercel nasz sklep zyska wyjątkowo szybkie czasy ładowania. Osiągniemy to poprzez inteligentne renderowanie niektórych komponentów po stronie serwera dzięki Next.js, wykorzystanie efektywnego systemu pamięci podręcznej do przechowywania treści (cache) oraz wbudowany mechanizm optymalizacji zdjęć. Wszystko to razem pozwoli zapewnić naszym użytkownikom niespotykaną wcześniej płynność i efektywność korzystania z naszego sklepu online.

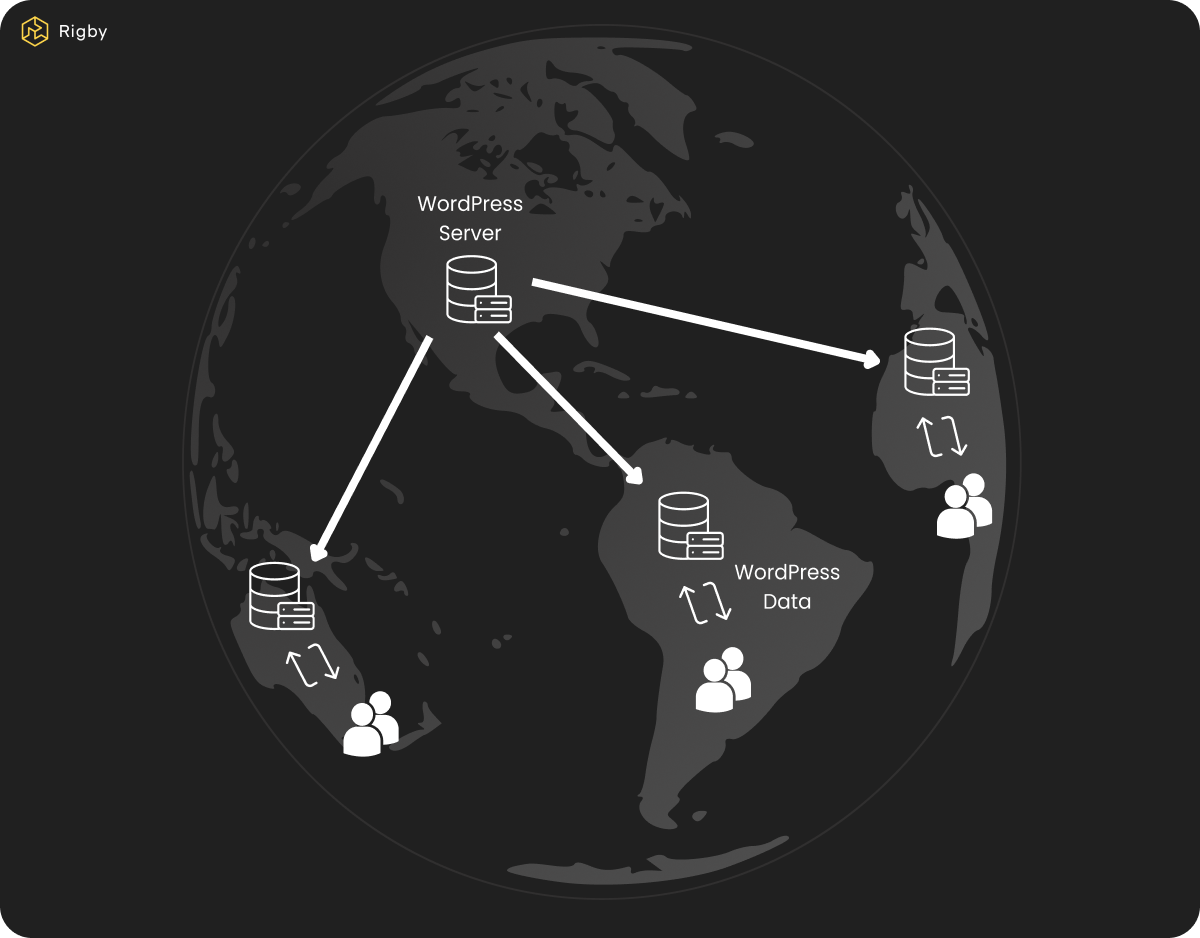
Jedną z największych zalet serwera Vercel jest jego globalna infrastruktura, która w inteligentny sposób zarządza ruchem na Twojej stronie i dostarcza użytkownikowi stronę z serwera, który znajduje się najbliżej niego. Daje to tak samo szybki czas ładowania stron, niezależnie od miejsca na świecie, w jakim znajduje się użytkownik. Dodatkowo zasoby serwera Vercel są dynamicznie skalowalne, co zmniejsza koszta podczas codziennej pracy Twojego sklepu internetowego i uniemożliwia przeciążenie strony w sytuacjach wzmożonego ruchu (na przykład podczas Black Friday).

Serwery Vercel mają przygotowaną automatyzację wprowadzania zmian na stronie. W praktyce oznacza to, że deweloper naciska jeden przycisk, a cała aplikacja automatycznie wyśle się na serwer, zbuduje się w wersji produkcyjnej, a następnie podmieni na nową wersję. A wszystko to dzieje się pod spodem, bez przerywania działania strony z perspektywy Twojego użytkownika.

Kod frontendu w Next.js utrzymywany jest w systemie kontroli wersji git. Oznacza to, że każda zmiana jest dokładnie sprawdzana zarówno przez innych deweloperów, jak i testera aplikacji. Dodatkowo w razie potrzeby, za pomocą jednego przycisku możemy wrócić do dowolnej poprzedniej wersji aplikacji. Budowa, utrzymanie i rozwój frontendu w Next.js to starannie poukładany proces.
Dzięki takim narzędziom jak Sentry jesteśmy w czasie rzeczywistym monitorować działanie sklepu od strony błędów i wydajności. Możemy również dowiedzieć się, na jakim dokładnie środowisku (urządzenie, wersja systemowa itp.) wydarzył się błąd oraz obejrzeć jego wystąpienie na nagranym przez narzędzie filmiku (dane, które wprowadza użytkownik, są ukryte). Ułatwia to identyfikację błędów i jak najszybszą ich naprawę.

Koniec z ograniczeniami wizualnymi, które narzuca Ci Twoja obecna platforma. Headless eCommerce umożliwia całkowite dostosowanie wyglądu sklepu do Twoich potrzeb. Pełna dowolność wizualna oraz automatyzacja wprowadzania zmian na stronie pozwala z łatwością optymalizować i wprowadzać nowe funkcjonalności w Twoim sklepie internetowym. Dodatkowo dzięki Edge functions w Vercel możesz z łatwością wprowadzać testy A/B na Twojej platformie, co pozwoli Ci z łatwością wybrać rozwiązanie najlepsze dla Twojej sprzedaży.

Next.js oparty jest na frameworku React, który napisany jest w języku Javascript. Język ten jest jednym z najpopularniejszych wyborów wśród osób, które zaczynają przygodę z programowaniem (ankieta Stack Overflow). Co to oznacza dla Ciebie? Na przestrzeni czasu, jeśli stwierdzisz, że potrzebujesz zmiany dostawcy rozwiązania eCommerce, łatwiej będzie znaleźć Ci programistę Javascript, który podejmie się utrzymania i rozwijania Twojej aplikacji (w przeciwieństwie do na przykład języka PHP).
Dodatkowo w razie decyzji o zmianie platformy eCommerce (backendu), frontend, który posiadasz, nadal będzie w pełni użyteczny i potrzebować będzie tylko niewielkich modyfikacji. Taka elastyczność znacznie przyspiesza proces wdrożenia nowej platformy i redukuje jej początkowe koszty. Dzięki temu nie musimy rozpoczynać od zera, a istniejący frontend może być dostosowany do nowego środowiska w szybki i wydajny sposób.
Użycie Next.js i Vercela wprowadza następujące zmiany w platformie eCommerce:
Przyspiesza czas ładowania strony.
Pozwala zwiększyć sprzedaż w sklepie internetowym.
Umożliwia tak samo szybkie korzystanie ze strony, niezależnie w jakim miejscu na świecie znajduje się użytkownik.
Pozwala szybko i bez zbędnych kosztów na wprowadzanie zmian i poprawek.
Ułatwia monitorowanie platformy pod względem błędów.
Umożliwia wprowadzanie testów A/B.
Pozwala optymalizować proces zakupowy.
Ułatwia dalszy rozwój platformy, niezależnie od obranego kierunku.
Jeśli któryś z tych elementów jest dla Ciebie interesujący, to powyżej opisane rozwiązanie jest dla Ciebie!
Young Wear to polska marka odzieżowa, powstała w Warszawie w 2014 roku, produkująca ubrania w stylu streetwear, które zdobi dobrze rozpoznawalne logo byka. Jest znana z wielu udanych kolaboracji z popularnymi artystami ze sceny hip-hop, co dodaje jej unikalnego charakteru. Ponadto marka zdobyła rozgłos dzięki wsparciu wielu wpływowych influencerów, którzy w swoich kanałach promują produkty Young Wear.
Wdrożenie rozwiązania Next.js opartego na serwerze Vercel przyniosło następujące korzyści:
Uproszczenie procesu zakupowego i zwiększenie sprzedaży
Wzrost odwiedzających z 5 000 do 20 000 miesięcznie
Przygotowanie sklepu pod wejście na nowe rynki. Wejście z produktami na rynek ukraiński.
Skrócenie czasu ładowania strony o 2,3 sekundy
Jak zaimplementować maintenance mode w Next.js? Czy jest to równie proste, co kilkuminutowa konfiguracja wtyczki w WordPress’ie? Oczywiście, że tak!
Magento, w porównaniu do Medusy, może prowadzić do wyższych kosztów długoterminowych z powodu swojej licencji oraz ryzyka związanego ze stopniowym spadkiem popularności języka PHP...