Case study - Rewolucja Patyny: od WooCommerce do Headless eCommerce w Medusa.js
Patyna, czołowy vintage marketplace, przeszła z ograniczającej platformy WooCommerce do dynamicznego rozwiązania headless eCommerce w Medusa.js, zwiększając skalowalność, wydajność i jakość doświadczeń użytkowników.
- Client
Patyna
- Year
2023
- Technology
Medusa.js

Klient
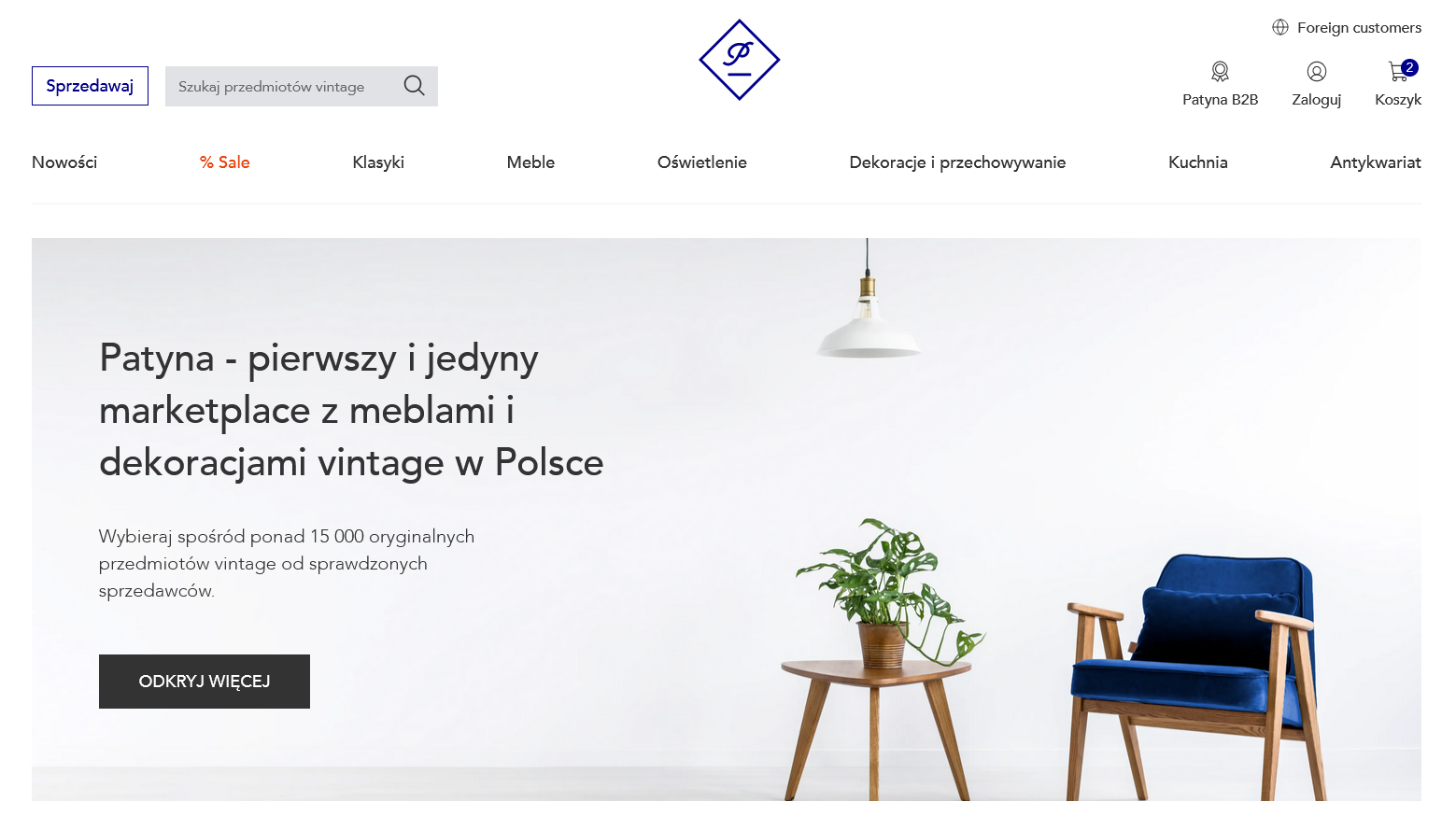
Patyna, największy polski marketplace vintage, od dawna jest miejscem, do którego udają się tysiące użytkowników szukających wysokiej jakości rzeczy vintage od szerokiej gamy dostawców.
Problemy
Patyna początkowo wybrała WooCommerce jako swoją platformę eCommerce. Chociaż to rozwiązanie spełniało początkowe potrzeby, w miarę skalowania biznesu, pojawiły się różne wyzwania. Ograniczenia platformy zaczęły hamować rozwój Patyny i jej zdolność do spełnienia oczekiwań klientów oraz sprzedawców. Oto konkretne problemy, z którymi się zmagali:
Przestarzała infrastruktura
Istniejąca konfiguracja WooCommerce nie pozwalała na aktualizacje poprzez zmiany w starym kodzie. Wszelkie niezbędne modyfikacje lub ulepszenia wymagały wielu przeróbek, co sprawiało, że platforma stawała się coraz bardziej uciążliwa w utrzymaniu.
Dług technologiczny
Z czasem, gdy stosowano tymczasowe rozwiązania i łatki, by zaradzić bieżącym problemom, platforma zgromadziła znaczną ilość długu technologicznego. Stary kod bez dokumentacji skutecznie blokował dalszy rozwój.
Problemy wydajności
Długi czas ładowania strony był poważnym problemem, wpływającym nie tylko na główną stronę, ale także na panel admina i sprzedawcy. Takie opóźnienia powodowały frustrację użytkowników.
Problemy ze skalowalnością
WooCommerce nie zostało zbudowane, aby obsługiwać dużą liczbę produktów. Patyna z ponad 30 tysiącami produktów i rosnącą bazą sprzedawców, miała trudności z zapewnieniem wydajności i umożliwienia dalszego skalowania.

Wyzwanie
Proces przejścia Patyny z WooCommerce na rozwiązanie headless eCommerce był pełen wyzwań. Głównym celem nie było tylko przeniesienie, ale ulepszenie platformy pod każdym możliwym względem.
Migracja SEO
Z istotną ilością organicznego ruchu, kluczowe było zapewnienie, że migracja nie wpłynie negatywnie na pozycje platformy w wynikach wyszukiwania. Wymagało to starannego planowania i realizacji, aby zachować wartość SEO.
Migracja danych
Jednym z najbardziej złożonych zadań była migracja ponad 30,000 produktów i 2,000 sprzedawców z WooCommerce do Medusa. To nie tylko przenoszenie danych; chodziło o zapewnienie integralności danych, spójności i dokładności w nowym systemie.
Dedykowane funkcjonalności
Podstawowe funkcjonalności większości platform eCommerce nie wystarczyłyby na unikalne wymagania Patyny. Indywidualne funkcjonalności, takie jak kompleksowy system raportowania, były niezbędne dla administratorów.
Poprawa wydajności
Poprzednia konfiguracja WooCommerce miała poważne problemy z wydajnością, wpływając zarówno na doświadczenia użytkowników, jak i efektywność paneli administracyjnych i sprzedawców. Rozwiązanie tych wąskich gardeł wydajnościowych było kluczowe, aby zapewnić płynne operacje i pozytywne doświadczenia użytkowników.
Obawy dotyczące skalowalności
Przy szybko rozwijającej się bazie produktów i liście sprzedawców jednym z głównych wyzwań było zapewnienie, że nowa platforma może obsłużyć ten wzrost bez kompromisów w zakresie wydajności.
Zarządzanie sprzedawcami
Zarządzanie ponad 2,000 sprzedawcami to nie lada wyczyn. Platforma wymagała systemu, który mógłby obsługiwać złożoności tak ogromnej bazy dostawców, od wprowadzania do listowania produktów i zarządzania zamówieniami.

Rozwiązanie
Rozwój technologii eCommerce ewoluuje i aby pozostać konkurencyjnym, firmy muszą się dostosować. Jedną z przełomowych zmian w dziedzinie eCommerce jest przejście na architekturę headless.
Dlaczego Headless eCommerce?
Tradycyjne platformy eCommerce mają frontend (to, co widzi użytkownik) ściśle powiązany z backendem (gdzie przechowywane i zarządzane są dane). Ta sztywna struktura może ograniczać elastyczność. Headless eCommerce rozdziela te dwa komponenty, umożliwiając większą możliwość dostosowania.
Rola Medusa.js i Next.js
Medusa.js i Next.js są na czele rewolucji headless. Medusa.js oferuje elastyczną strukturę backendową eCommerce, zapewniając proste dostosowanie platformy do modelu biznesowego. Z drugiej strony, Next.js dostarcza solidne ramy dla frontendu, zapewniając responsywny i przyjazny dla użytkownika interfejs.
Początkowa ocena i planowanie
Przed zgłębieniem technicznych aspektów przeprowadzono kompleksową ocenę, aby zrozumieć specyficzne potrzeby Patyny. Obejmowało to zrozumienie istniejącej konfiguracji WooCommerce, identyfikację punktów problematycznych i opracowanie planu migracji.
Migracja danych
Przeniesienie ponad 30,000 produktów i szczegółów dotyczących ponad 2,000 dostawców to spore wyzwanie. Napisaliśmy dedykowany skrypt, aby zapewnić płynne przejście z WooCommerce do Medusa.js, gwarantując integralność danych i ich spójność.
Elastyczność z pomocą Next.js
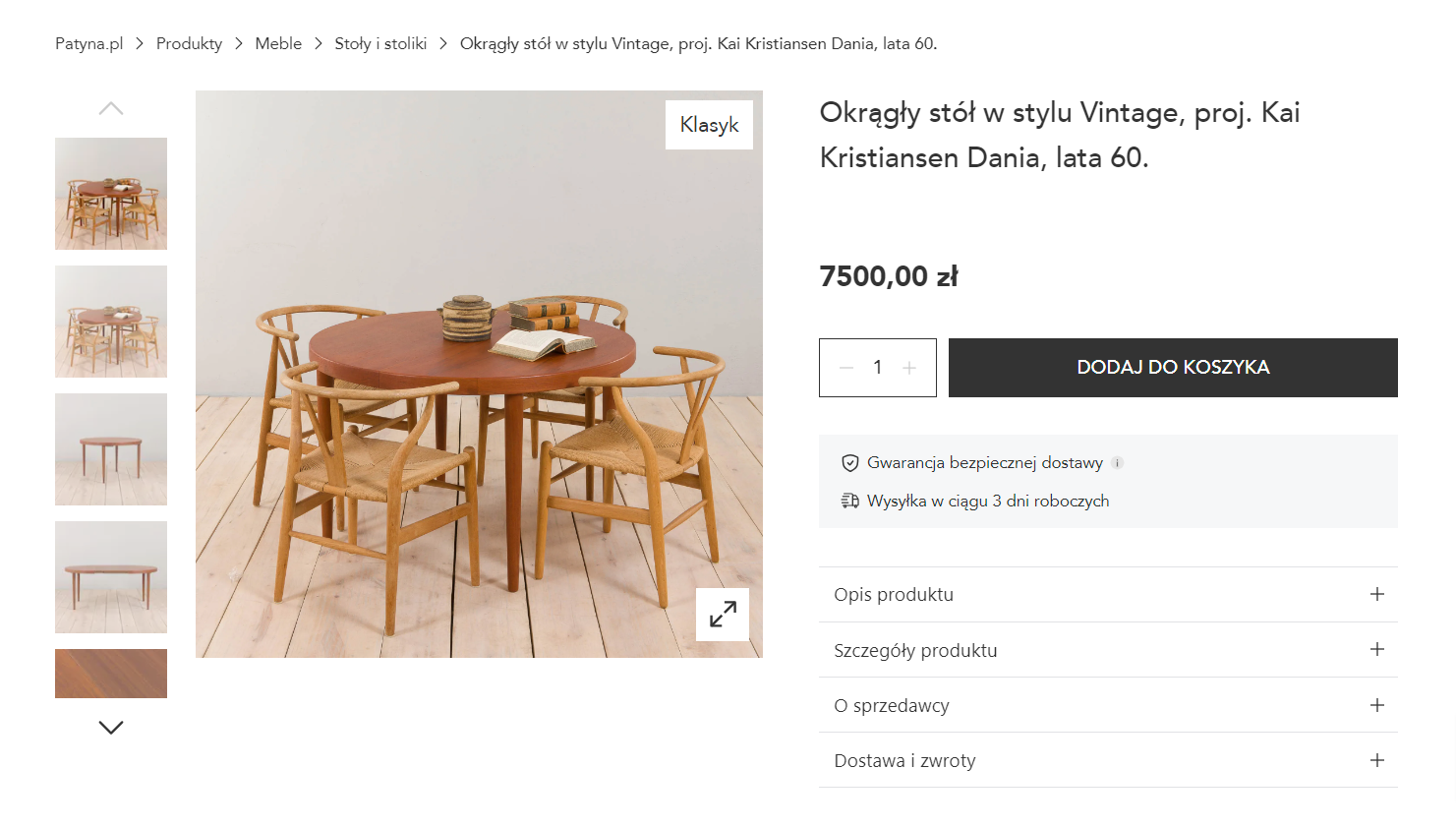
Interfejs użytkownika jest pierwszym punktem interakcji na każdej platformie online. Używając Next.js, stworzyliśmy świeży, intuicyjny i responsywny design.
Potęga backendu z Medusa.js
Medusa.js została dostosowana do modelu biznesowego marketplace Patyny. Od zarządzania obszernymi listami produktów po obsługę skomplikowanych szczegółów dotyczących dostawców, Medusa.js zapewniła solidne i skalowalne rozwiązanie.
Zarządzanie treścią za pomocą Strapi
Strapi zostało wybrane jako headless system zarządzania treścią (CMS), oferując elastyczność w zarządzaniu treściami i bezproblemową integrację z platformą.
Zapewnienie skalowalności: Wdrożenie na platformach Vercel i DigitalOcean ☁️
Aby zagwarantować optymalną wydajność i skalowalność, platforma została wdrożona na sprawdzonych infrastrukturach chmurowych: Vercel i DigitalOcean.
Niestandardowa integracja PayU dla płynnych płatności
Aby ulepszyć doświadczenia zakupowe, opracowaliśmy integrację z dostawcą płatności PayU. To rozwiązanie zapewniło płynny i bezpieczny proces płatności.
Niestandardowe funkcjonalności
Rozumiejąc unikalne wyzwania i wymagania Patyny, dodaliśmy kilka niestandardowych funkcjonalności:
-
Zaawansowane filtrowanie: Z ogromną bazą produktów, pomoc użytkownikom w znajdowaniu tego, czego potrzebują, była kluczowa. Wprowadziliśmy zaawansowane opcje filtrowania, pozwalające użytkownikom zawężać wybór na podstawie różnych kryteriów.
-
System raportowania: Aby pomóc adminowi zrozumieć sprzedaż, wprowadzono niestandardowy system generowanie raportów z sprzedaży.
-
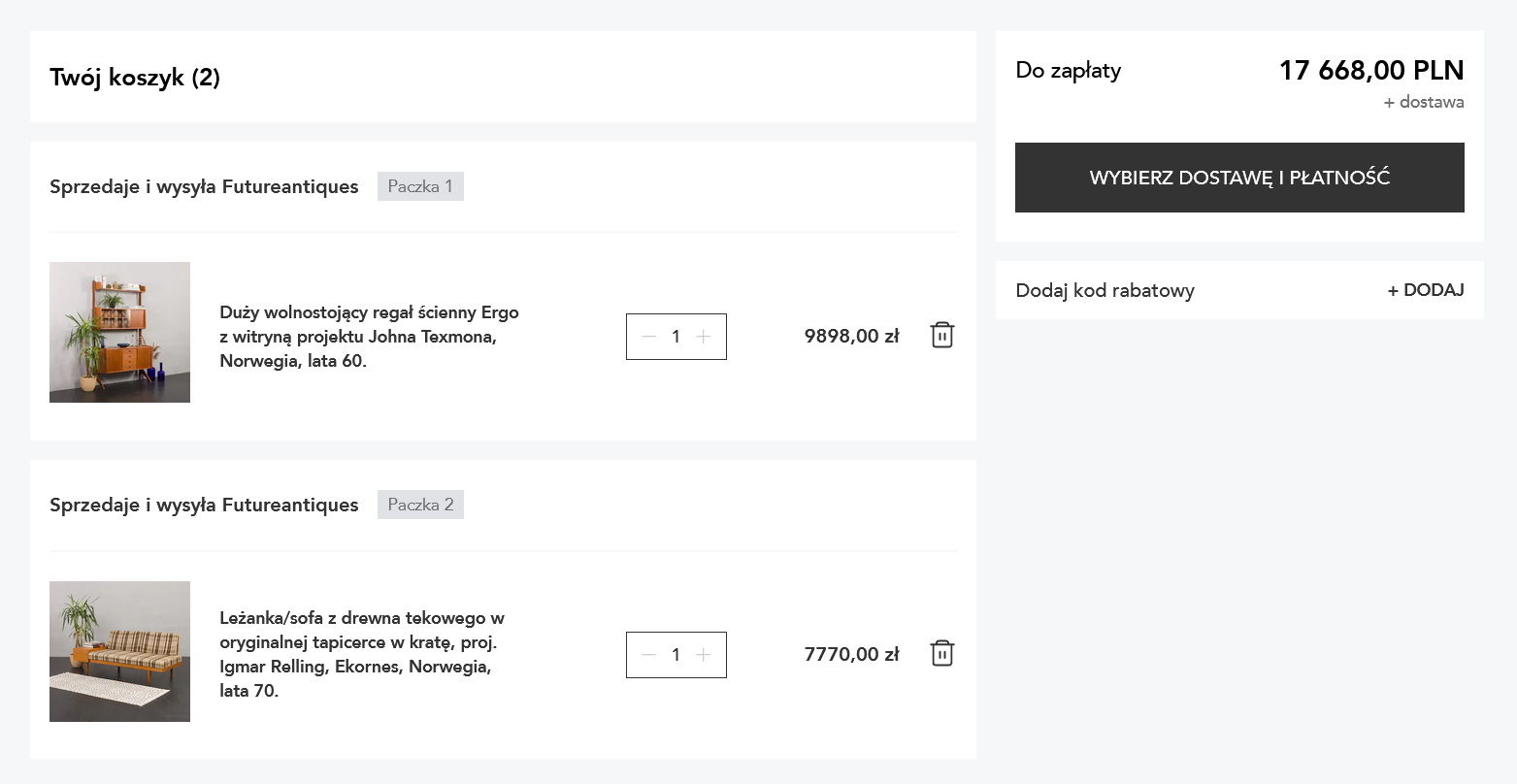
Jedno zamówienie, wiele sprzedawców: Opracowaliśmy unikalny system podziału zamówień. Oznacza to, że gdy klient zamawia produkty od wielu sprzedawców, zamówienie jest dzielone, zapewniając, że każdy sprzedawca zarządza tylko swoją częścią zamówienia.
-
Ulepszenia panelu sprzedawcy: Zbudowaliśmy intuicyjny panel sprzedawcy, umożliwiając sprzedawcom łatwe dodawanie produktów, zarządzanie informacjami o sklepie i efektywne obsługiwanie zamówień.
-

Wyniki
Transformacja eCommerce Patyny to nie tylko ulepszenie technologiczne, ale również lepsze zaspokojenie potrzeb jej licznej bazy użytkowników i zapewnienie bezproblemowego doświadczenia zakupowego.
Wzrost wydajności
Migracja skróciła czas wprowadzania nowych funkcji na rynek o 30%, co pozwala na szybsze dostosowywanie się do wymagań klientów oraz trendów rynkowych.
Po przejściu na platformę headless, czas poświęcony na konserwację i debugowanie zmniejszył się o 50%. Dzięki temu zespół Patyny może teraz poświęcić więcej czasu na rozwój i ulepszanie platformy, zamiast skupiać się na rozwiązywaniu problemów technicznych.
Co więcej, odnotowano również 34% wzrost ruchu już po 2 miesiącach od migracji. Udało się osiągnąć ten wynik dzięki optymalizacji SEO w Next.js.
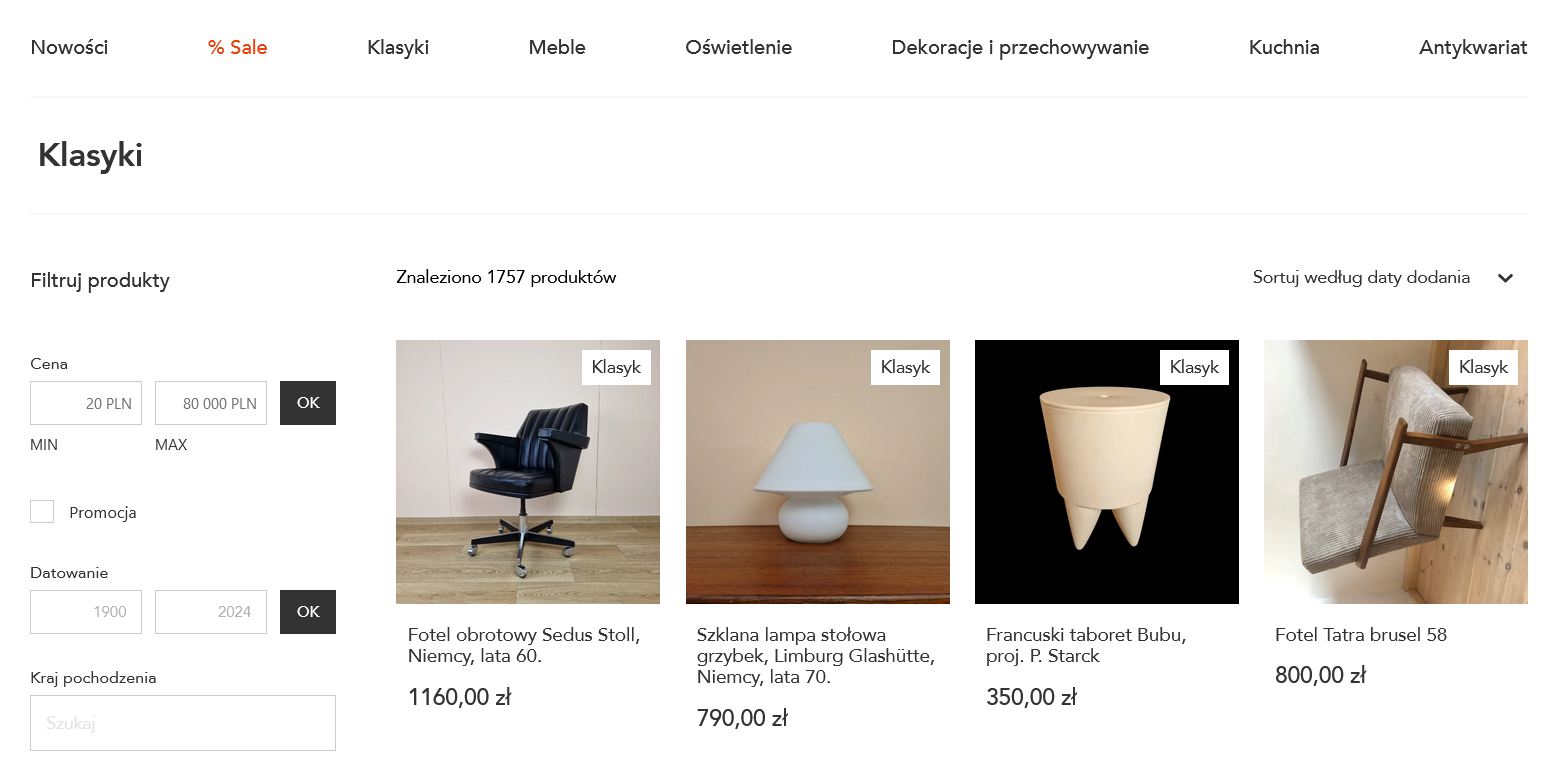
Ulepszona funkcjonalność wyszukiwania i filtrów
Przeglądanie ogromnego katalogu z ponad 30,000 produktów może być przytłaczające. Jednak odnowiona platforma zapewniła użytkownikom mechanizm wyszukiwania w połączeniu z intuicyjnymi filtrami, upraszczając odkrywanie produktów.
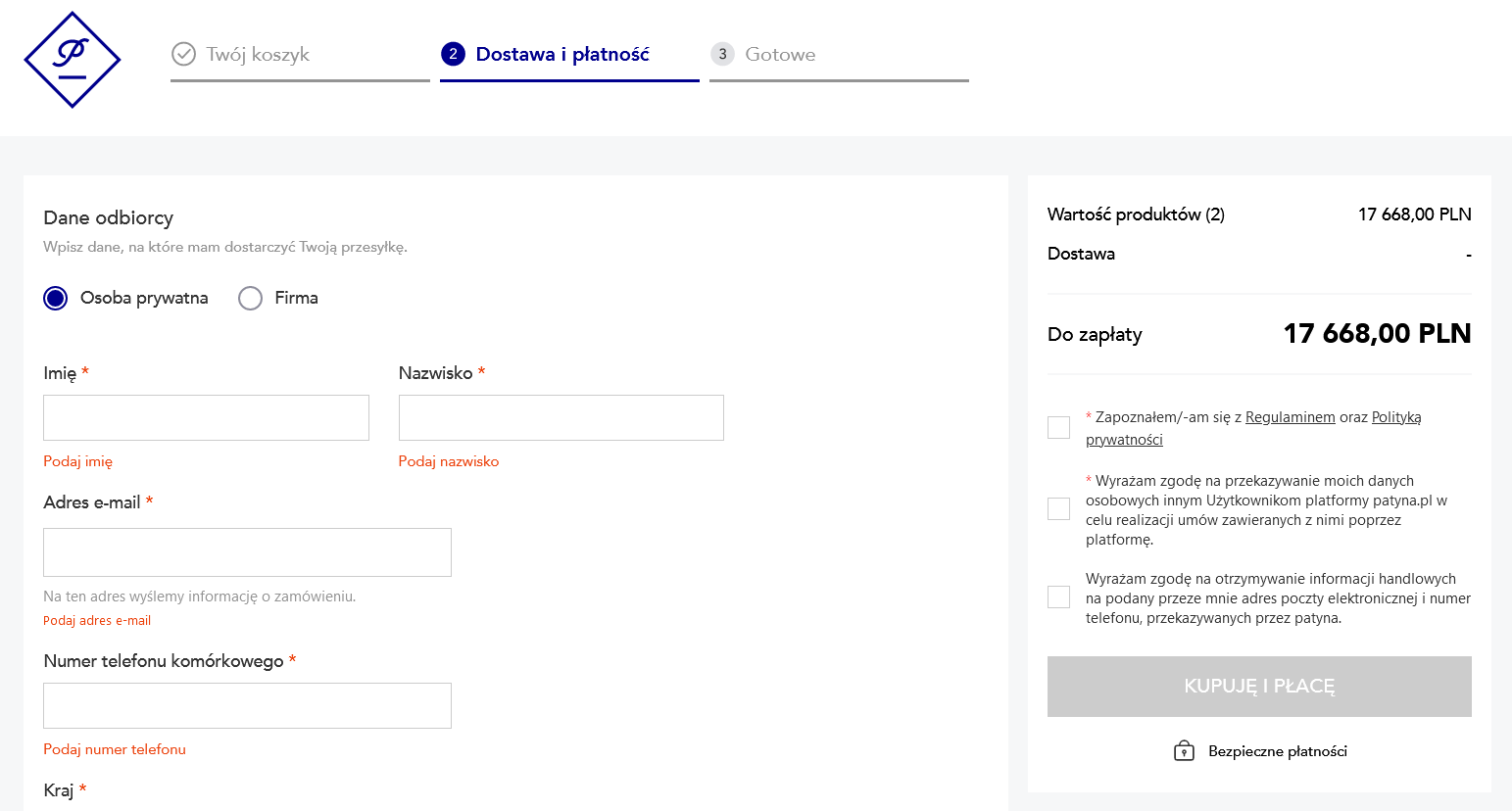
Uproszczony proces zamawiania
Podróż użytkownika, od wyboru produktu po finalny zakup, stała się bardziej intuicyjna. Integracja bramki płatniczej PayU zapewniła, że transakcje były płynne i bezpieczne, co zwiększyło zaufanie użytkowników.
Pozytywne opinie użytkowników
Opinie po migracji były świadectwem sukcesu projektu. Komentarze typu "Dodam znacznie więcej produktów na nową platformę, bo teraz to przyjemność" oraz "Po długim czasie nie używania waszej platformy zacznę z niej korzystać ponownie" podkreśliły efekt migracji.