How to Check the Speed of an Online Store? The Best Tools and Ways to Speed Up Your Website
By Karolina Jakubowicz
By Karolina Jakubowicz

In today's world, the internet plays a crucial role in conducting business, especially for eCommerce stores. The number of users using mobile devices is continually increasing, making it essential to provide a fast and efficient experience on mobile versions of websites.
The share of global internet traffic generated by mobile phones has significantly increased over the last decade. If we go back to 2012, this share was only 10.88%. Currently, the average for 2023 is 56.86% (Source).
Page loading time directly impacts user experience, conversion rate, and search engine ranking. Up to 47% of consumers expect a page to load in less than 2 seconds, and 40% will leave a page if it takes longer than 3 seconds to load (Source).
In this article, you will learn how to check your online store's speed and what steps to take to optimize it.
Reducing page loading time is a key factor that influences the success of online stores. Above all, the speed at which a website loads has a significant impact on the user experience. When a page opens quickly, users are more satisfied and more likely to stay on the site and return to it in the future.
Page loading speed is also linked to conversion rates. Studies show that the longer users have to wait for a page to load, the less likely they are to make a purchase. Each additional second of delay can lead to a significant drop in conversions.
The speed of a website affects its ranking in search engine results, especially on mobile devices. Search engines like Google and Yahoo consider page loading speed as one of the ranking factors. Slow-loading online stores may be penalized with lower search engine rankings, resulting in fewer visitors and potential customers.
Before learning about tools to measure page speed, it's essential to understand the significance of the parameters you will be checking. There are several metrics you can use to evaluate the speed of your online store. Let's go through the most important ones.
Of course, the article is all about this parameter, but what does it mean in practice? This is the time that elapses from the moment a user clicks on a link to a page until the entire content of the page is fully loaded and ready for interaction. Page load time should be as short as possible, ideally not exceeding 2-3 seconds.
FCP is the time from when a user starts accessing a website to when the first content of the page is displayed on the screen. It could be the store's logo, the page header, or another essential element. FCP is a crucial parameter in evaluating the user experience, as it allows users to see the first effects of the page loading.
TTI measures the time from when the page starts loading to when a user can fully interact with the website. This means all elements on the page are active, and users can perform actions like clicking buttons or entering data into forms.
LCP is a metric that determines the time it takes for the largest element on a webpage to be fully loaded. Until LCP is achieved, the user probably won't see the critical content. This largest element is often an image, text block, video, or animation that constitutes the main content of the page.
Page size refers to the amount of data that a user needs to download when loading a page. The larger the page size, the longer the loading time.
Optimizing page size involves actions such as compressing images, minimizing CSS and JavaScript code, and removing unnecessary elements. Regularly analyzing page speed and optimizing loading time will keep it as low as possible.
This is a numerical indicator collected from several metrics. It informs about how well the website is performing in terms of loading speed and efficiency.
It's worth testing your store's speed on different tools and devices (both desktop and mobile). Each device may have different technical capabilities, so it's essential to ensure that the store is optimized for all platforms.
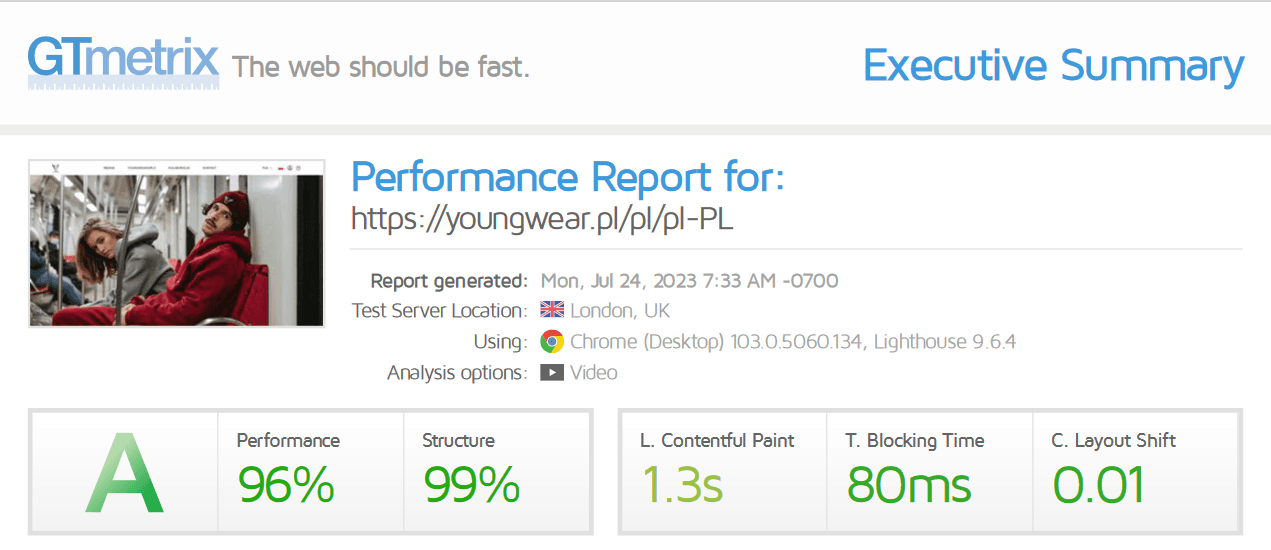
GTmetrix is one of the most popular tools for obtaining website speed performance reports. It also allows you to check page loading speed on various devices and locations, providing insights into how fast your website performs for users around the world. Below are the speed test results for one of our clients - the online store Young Wear.

If you would like to broaden the analysis of your online store's speed and its impact on revenue, we encourage you to use our free calculator designed for this purpose. Click here to go!
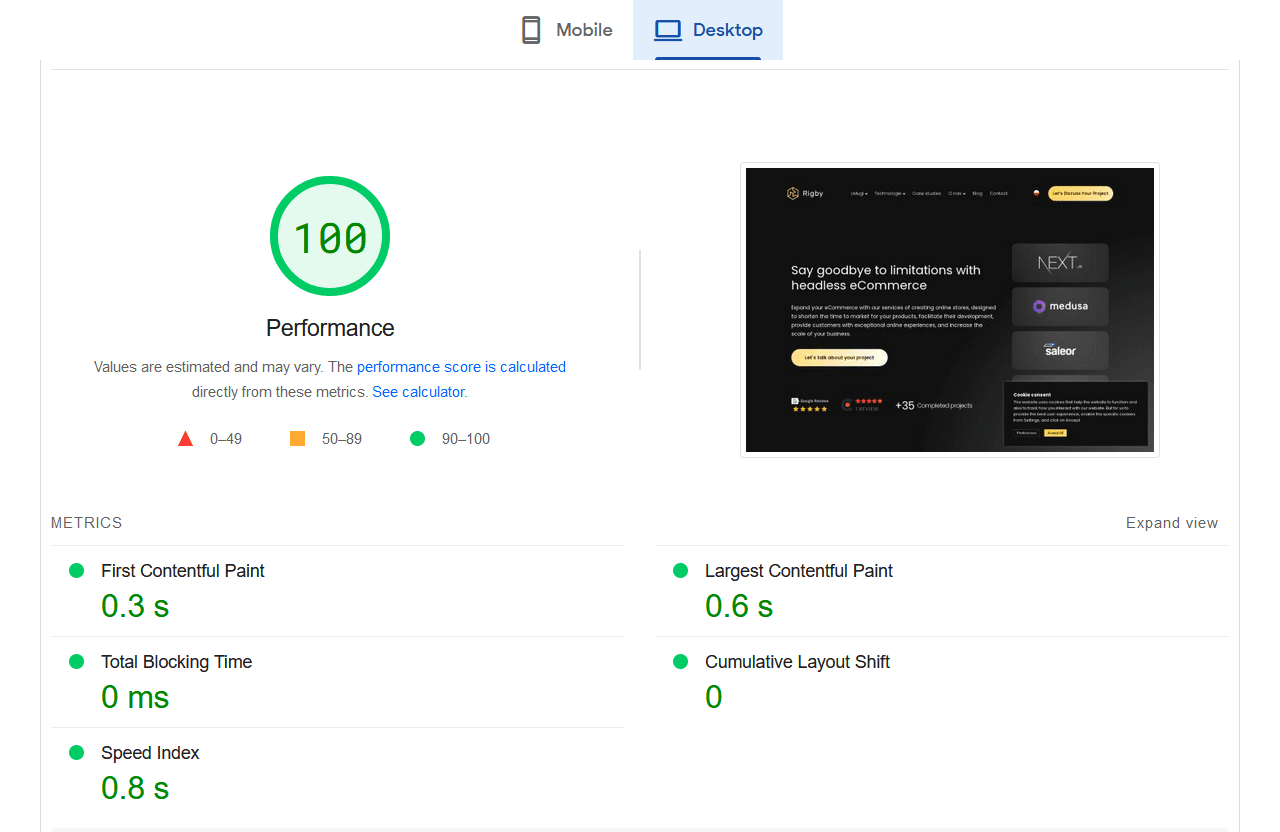
Google Pagespeed Insights is a powerful free tool offered by Google. It analyzes page loading speed for both mobile and desktop devices. After entering your website's address, you'll receive a detailed report with a score from 0 to 100, where higher scores, based on multiple factors, indicate better performance. Additionally, the tool provides practical tips and suggestions for optimizing your website. Below is the speed analysis of rigby.pl.

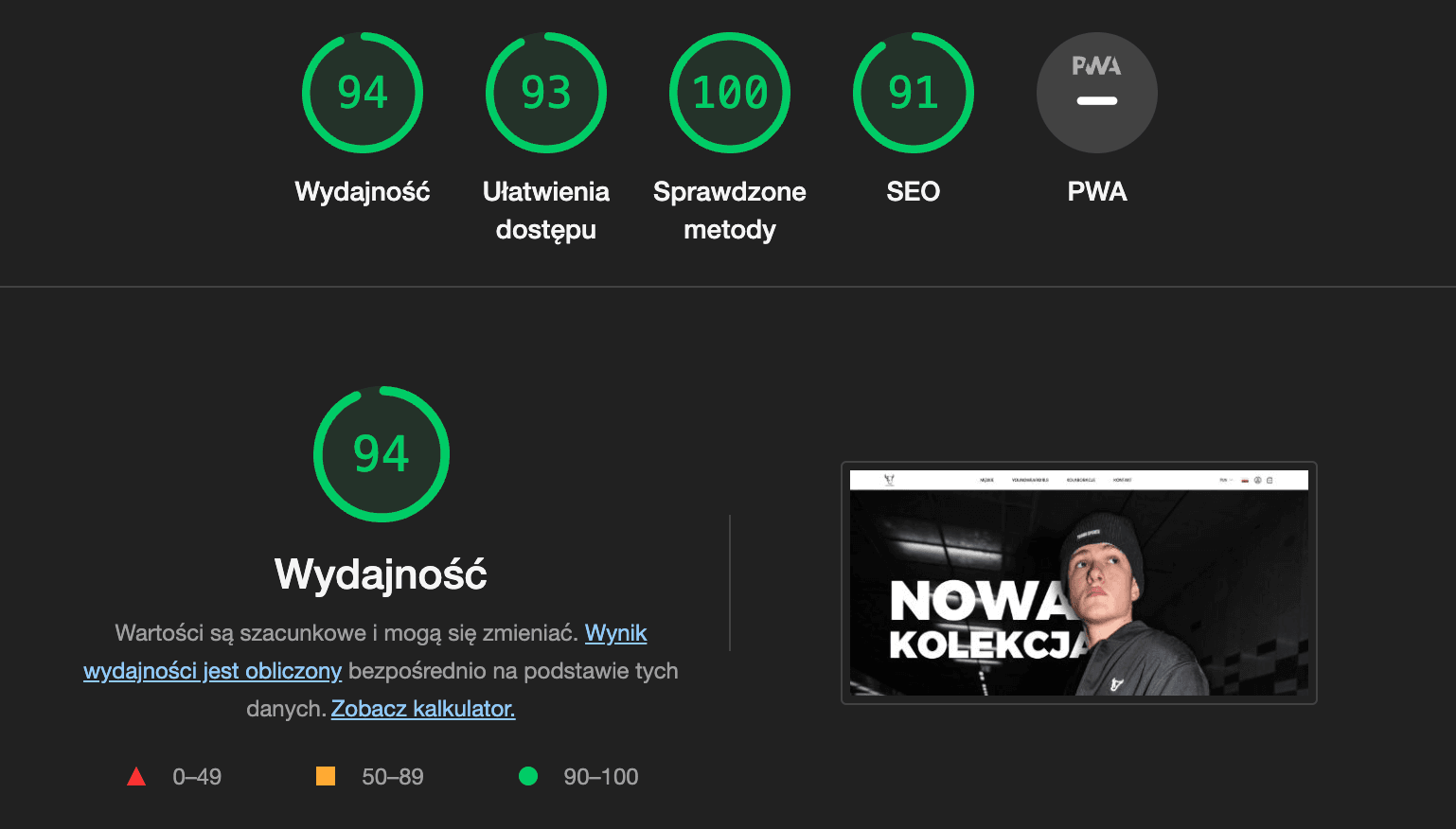
Lighthouse is a free website audit tool. One of the significant advantages of Google Lighthouse is that it relies on real user experience data, using actual data on page loading speed and interactions. This makes the performance assessment more reliable. The performance report generated by Lighthouse provides detailed results and scores for each parameter, allowing for a precise understanding of which elements need optimization. Access to the Lighthouse tool varies from others, so we present a step-by-step guide on how to use it:
Below is the speed assessment of one of our clients - the online store Young Wear.

Once you've identified areas that need improvement, you can proceed with optimizing your online store's speed. Here are a few key changes:
Images are often the main cause of page slowdowns. Ensure that images are properly compressed and optimized without sacrificing quality. Use formats like WebP or AVIF, which offer high quality at a low file size. Additionally, resize images to their actual display size on the website, avoiding excessive bandwidth usage for users of online stores.
Choosing the right hosting is crucial for page loading speed. Better hosting can provide faster server response times, which impact overall website performance. It's essential to choose a hosting service with a good reputation, offering fast servers and high availability.
Too many CSS and JavaScript files and their large sizes can slow down a website. Ensure their minimization and compression. This process involves removing unnecessary characters and spaces and combining multiple files into one, reducing their size and speeding up loading.
Regularly monitor server performance and configure it correctly to speed up the website. Ensure it has sufficient capacity, speed, and stability. Additionally, you can use solutions that provide content caching to reduce server load and speed up content delivery. Cache is a temporary storage that stores files used when users browse websites, such as videos, images, or scripts.
It's essential to use services that help deliver content faster to users worldwide. With these services, content is delivered from the nearest server, reducing page loading and response times. One solution to this problem is creating a Next.js frontend hosted on Vercel servers. You can find more information on this topic in our article.
If you still experience slow page loading times even after optimization, it's essential to conduct a detailed analysis.
The analysis should include identifying software-related issues such as code errors, database problems, or conflicts between different plugins. If the cost of optimizing the current solution is too high or may not yield the expected results, consider building a new solution.
Remember that website optimization is an ongoing process. Effective optimization methods may become less efficient over time, so it's essential to regularly monitor page loading speed and implement new optimization techniques.
Page loading speed have a huge meaning for online stores. Improving loading speed can lead to increased conversion rates, improved user experience, and better search engine rankings. By using speed measurement tools, optimizing your store, and monitoring performance over time, online store owners can provide their customers with the best possible experience, translating into the success of their e-business!
But how to implement maintenance mode in Next.js? Is it as easy as configuring a plugin on WordPress for a few minutes? Of course it is!
Magento, compared to Medusa, may lead to higher long-term costs due to its licensing model and the risk associated with the gradual decline in the popularity of the PHP language...