Jak sprawdzić prędkość sklepu internetowego? Najlepsze narzędzia i sposoby na przyśpieszenie strony
Autor Karolina Jakubowicz
Autor Karolina Jakubowicz

W dzisiejszym świecie internet odgrywa kluczową rolę w prowadzeniu biznesu, zwłaszcza sklepów eCommerce. Liczba użytkowników korzystających z urządzeń mobilnych stale rośnie, co niesie ze sobą wymóg zapewnienia szybkiego i efektywnego doświadczenia na wersjach mobilnych stron internetowych.
Udział globalnego ruchu internetowego generowanego przez telefony komórkowe znacznie wzrósł w ciągu ostatniej dekady. Jeśli cofniemy się do 2012 roku, ta część wynosiła zaledwie 10,88%. Aktualnie średnia dla 2023 roku wynosi 56,86% (Źródło).
Czas ładowania strony ma bezpośredni wpływ na doświadczenie użytkownika, współczynnik konwersji oraz pozycjonowanie w wynikach wyszukiwania. Aż 47% konsumentów oczekuje, że strona załaduje się w mniej niż 2 sekundy, a 40% opuszcza stronę, gdy ładuje się dłużej niż 3. (Źródło)
W tym artykule dowiesz się, jak sprawdzić prędkość sklepu internetowego i jakie kroki podjąć w celu jego optymalizacji.
Skrócenie czasu ładowania strony jest kluczowym czynnikiem wpływającym na sukces sklepów internetowych. Przede wszystkim, prędkość ładowania witryny ma ogromny wpływ na doświadczenie użytkownika. Kiedy strona otwiera się szybko, użytkownicy są bardziej zadowoleni i skłonni do pozostania oraz powrotu do niej w przyszłości.
Prędkość wczytywania strony jest również związana ze wskaźnikami konwersji. Badania pokazują, że im dłużej użytkownicy muszą czekać na załadowanie strony, tym mniejsza szansa na to, że dokonają zakupu. Każda dodatkowa sekunda opóźnienia może prowadzić do znaczącego spadku konwersji.
Szybkość witryny internetowej wpływa na pozycje w wynikach wyszukiwania, zwłaszcza na urządzeniach mobilnych. Wyszukiwarki, takie jak Google, czy Yahoo biorą pod uwagę szybkość ładowania strony jako jeden z czynników rankingowych. Sklepy internetowe, które wolno się ładują mogą być ukarane niższymi pozycjami w wynikach wyszukiwania, co prowadzi do mniejszej liczby odwiedzających i potencjalnych klientów.
Zanim poznasz narzędzia do mierzenia szybkości strony, warto zrozumieć znaczenie parametrów, które będziesz sprawdzać. Istnieje wiele wskaźników, które można zastosować do oceny pomiaru szybkości działania sklepu online. Poznajmy najważniejsze z nich.
Oczywiście o nim jest cały artykuł, ale co w praktyce oznacza? To czas, który upływa od momentu, gdy użytkownik kliknie link do strony, do momentu, gdy cała zawartość strony jest w pełni załadowana i gotowa do interakcji. Czas ładowania strony powinien być jak najkrótszy, idealnie kiedy nie przekracza 2-3 sekund.
FCP to czas, który upływa od uruchomienia witryny przez użytkownika, do chwili, gdy pierwsza jej zawartość zostaje wyświetlona na ekranie. Może to być logo sklepu, nagłówek strony lub inny ważny element. Czas renderowania jest kluczowym parametrem w ocenie doświadczenia użytkownika, ponieważ pozwala zobaczyć pierwsze efekty działania strony.
TTI mierzy czas, który upływa od momentu wczytywania strony, do momentu, gdy użytkownik serwisu może w pełni z niego korzystać. Oznacza to, że wszystkie elementy na stronie są już aktywne i można wykonywać działania, takie jak klikanie przycisków czy wprowadzanie danych do formularzy.
LCP to miara, która określa czas, jaki upływa od rozpoczęcia ładowania do pełnego załadowania największego elementu na danej stronie internetowej. Dopóki LCP nie zostanie osiągnięte, użytkownik prawdopodobnie nie zobaczy kluczowej treści. Najczęściej jest to obraz, blok tekstu, wideo lub animacja, które stanowią główną zawartość strony.
To ilość danych, które muszą być pobrane przez użytkownika podczas ładowania strony. Im większa wielkość strony, tym dłużej trwa jej ładowanie.
Optymalizacji strony pod kątem jej wielkości obejmuje takie działania jak kompresja obrazów, minimalizacja kodu CSS i JavaScript oraz usuwanie zbędnych elementów. Regularna analiza szybkości strony i optymalizacji czasu ładowania pozwoli utrzymać ją na jak najniższym poziomie.
Jest to wskaźnik numeryczny, zebrany z kilku metryk. Informuje o tym, jak dobrze w danej chwili radzi sobie strona pod względem prędkości ładowania i wydajności.
Warto przetestować prędkość swojego sklepu na różnych narzędziach oraz urządzeniach (zarówno na desktopach, jak i na urządzeniach mobilnych). Każde urządzenie może mieć różne możliwości techniczne, dlatego ważne jest, aby sklep był zoptymalizowany dla wszystkich platform.
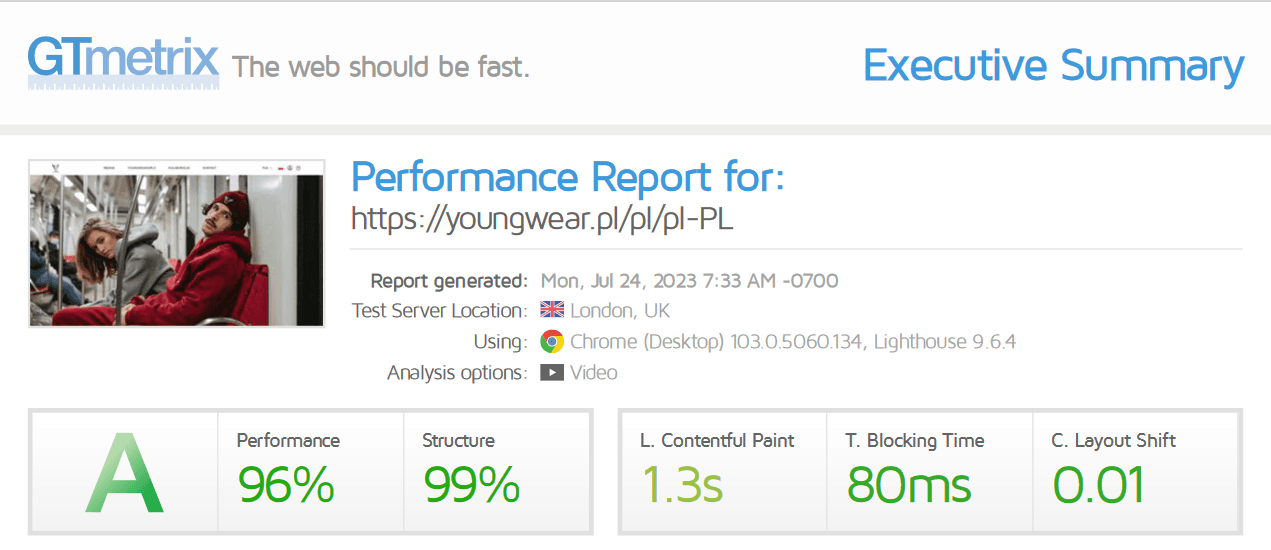
GTmetrix to jedno z najpopularniejszych narzędzi, do uzyskania raportu szybkości działania stron internetowych. Pozwala również na sprawdzenie prędkości ładowania strony na różnych urządzeniach i w różnych lokalizacjach, dzięki czemu dowiemy się, jak szybko nasza strona działa dla użytkowników na całym świecie. Poniżej wyniki testu prędkości jednego z naszych klientów - sklepu internetowego Young Wear.

Jeśli chciałbyś poszerzyć analizę szybkości Twojego sklepu online i jej wpływ na przychody, zachęcamy Cię do skorzystania z darmowego kalkulatora, stworzonego przez nas. Kliknij, aby przejść!
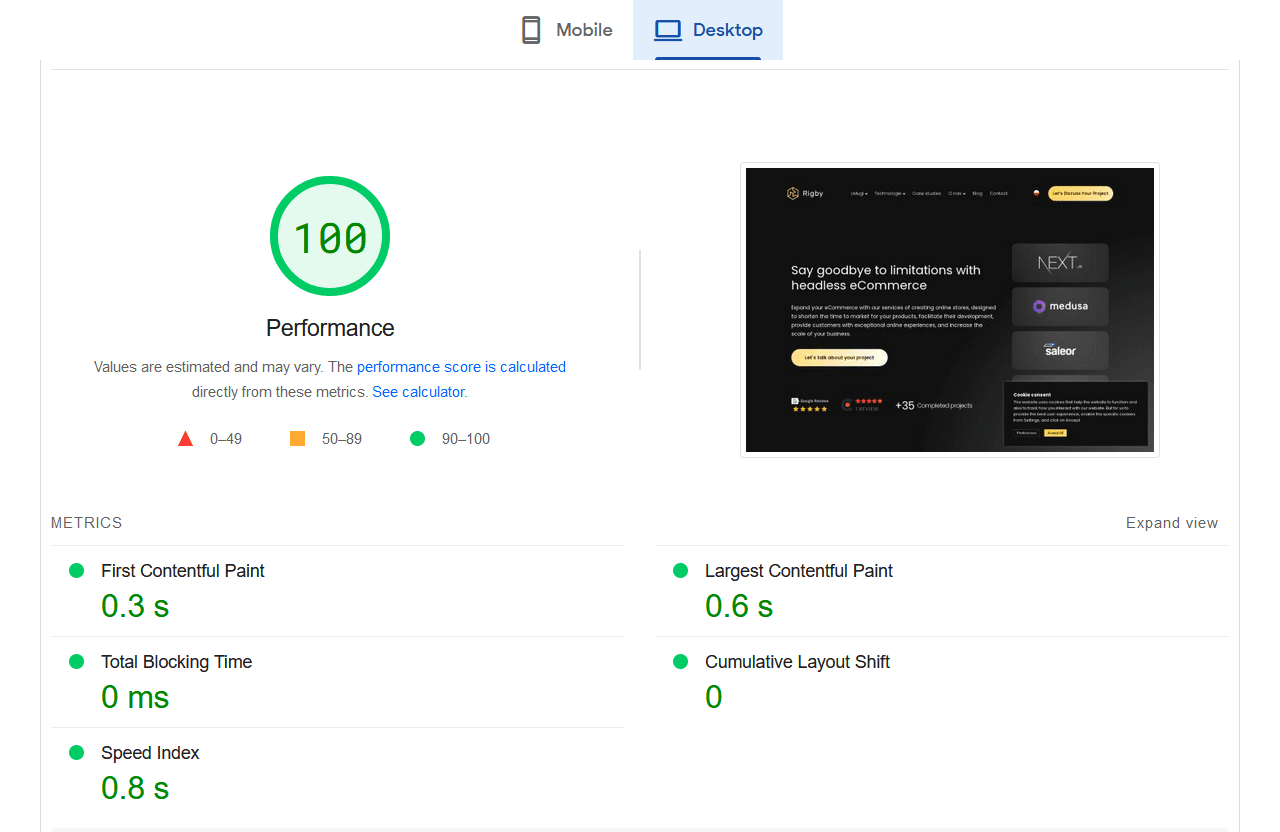
Google Pagespeed Insights to potężne, darmowe narzędzie oferowane przez Google. Analizuje ono stronę pod kątem szybkości ładowania zarówno na urządzeniach mobilnych, jak i desktopowych. Po wprowadzeniu adresu strony otrzymujemy szczegółowy raport z punktacją od 0 do 100, gdzie wyższe wyniki, oparte na wielu czynnikach, oznaczają lepszą wydajność. Dodatkowo narzędzie oferuje nam praktyczne wskazówki i sugestie dotyczące optymalizowania naszej strony. Poniżej analiza szybkości strony rigby.pl.

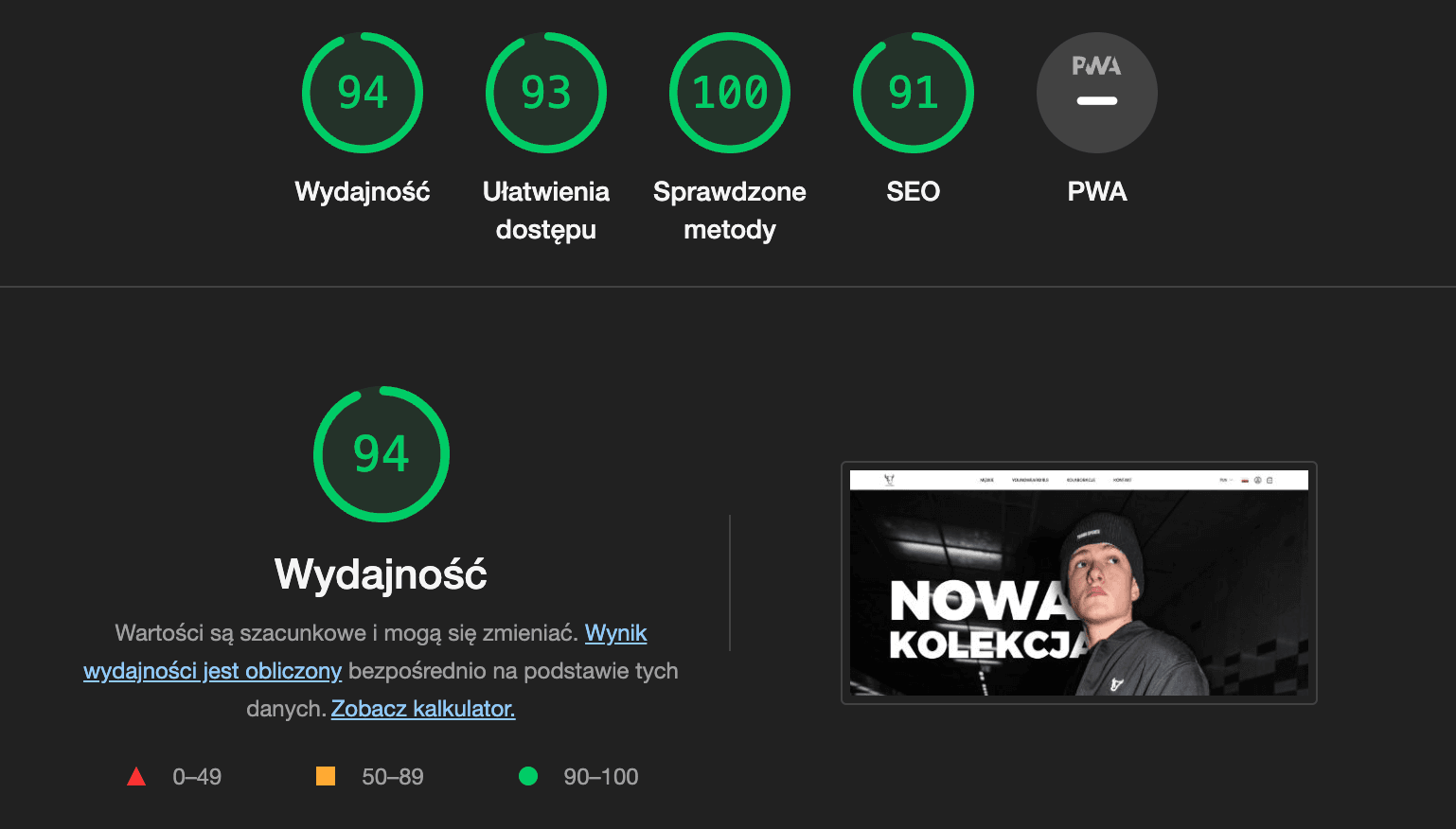
To darmowe narzędzie do przeprowadzania audytu strony internetowej. Jedną z najważniejszych zalet Google Lighthouse jest fakt, że narzędzie to bazuje na prawdziwym doświadczeniu użytkownika sklepu internetowego, korzystając z rzeczywistych danych o szybkości ładowania strony i interakcjach. Dzięki temu ocena wydajności jest bardziej rzetelna i wiarygodna. Raport szybkości działania strony, generowany przez Lighthouse, dostarcza szczegółowych wyników i punktacji dla każdego parametru, co pozwala na precyzyjne zrozumienie, które elementy wymagają optymalizacji. Dostępność narzędzia Lighthouse, różni się od pozostałych, dlatego przedstawiamy krok po kroku jak z niego skorzystać:
Poniżej ocena szybkości działania jednego z naszych klientów - sklepu internetowego Young Wear.

Kiedy już zidentyfikujemy obszary wymagające poprawy, możemy przystąpić do optymalizacji prędkości sklepu internetowego. Oto kilka kluczowych zmian:
Obrazy są często głównym powodem spowolnienia strony. Należy upewnić się, że obrazy są odpowiednio skompresowane i zoptymalizowane, bez utraty jakości. Warto używać formatów, takich jak WebP czy AVIF, które zapewniają wysoką jakość przy niskiej wielkości pliku. Ponadto warto dostosowywać rozmiary obrazów do ich rzeczywistego wyświetlania na stronie, unikając nadmiernego obciążenia łącza użytkowników sklepów internetowych.
Wybór odpowiedniego hostingu jest kluczowy dla szybkości ładowania strony. Lepszy hosting może zapewnić szybsze czasy odpowiedzi serwera, co ma wpływ na ogólną wydajność strony. Warto wybierać hosting o dobrej reputacji, który oferuje szybkie serwery i wysoką dostępność.
Zbyt wiele plików CSS i JavaScript oraz ich duża wielkość mogą spowolnić stronę. Należy zadbać o ich minimalizację i kompresję. Proces ten polega na usuwaniu zbędnych znaków i spacji oraz łączeniu wielu plików w jeden, co zmniejsza ich rozmiar, a także przyspiesza wczytywanie.
Regularne monitorowanie wydajności serwera i jego odpowiednie konfigurowanie może przyspieszyć ładowanie strony. Warto dbać o jego odpowiednią pojemność, szybkość oraz stabilność. Dodatkowo można skorzystać z rozwiązań, które zapewniają cache'owanie zawartości strony, aby zmniejszyć obciążenie serwera i przyspieszyć dostarczanie danych. Cache to tymczasowa pamięć podręczna, w której przechowywane są pliki używane podczas przeglądania przez użytkownika stron internetowych, np. filmy, zdjęcia czy skrypty.
Warto korzystać z usług, które pomagają w szybszym dostarczaniu zawartości strony użytkownikom na całym świecie. Dzięki nim treści są dostarczane z najbliższego serwera, co skraca czas ładowania strony i odpowiedzi. Jednym z rozwiązań tego problemu jest stworzenie frontendu Next.js, postawionego na serwerach Vercel. Więcej informacji na ten temat znajdziesz w naszym artykule.
Jeżeli po wdrożeniu optymalizacji nadal doświadczasz problemów z wolnym czasem ładowania strony, warto przeprowadzić szczegółową analizę.
Analiza powinna obejmować identyfikację problemów związanych z oprogramowaniem, takich jak błędy w kodzie, problemy z bazą danych lub konflikty między różnymi wtyczkami. Jeśli jednak koszt optymalizacji obecnego rozwiązania jest zbyt wysoki lub może nie przynieść oczekiwanych rezultatów, warto zastanowić się nad budową nowego rozwiązania.
Pamiętaj, że optymalizacja serwisu to ciągły proces. Skuteczne metody optymalizacyjne mogą z czasem przestać działać tak efektywnie jak wcześniej, dlatego ważne jest regularne monitorowanie prędkości ładowania witryny i wprowadzanie nowych sposobów optymalizacji.
Szybkość ładowania strony ma ogromne znaczenie dla sklepów internetowych. Poprawa prędkości ładowania może przyczynić się do zwiększenia wskaźników konwersji, polepszenia doświadczenia użytkownika oraz lepszego pozycjonowania w wynikach wyszukiwania. Korzystając z narzędzi do pomiaru prędkości, dbając o optymalizację sklepu oraz monitorując wydajność w czasie, właściciele sklepów internetowych mogą zapewnić swoim klientom najlepsze możliwe doświadczenie, co może przekładać się na sukces ich e-biznesu!
Jak zaimplementować maintenance mode w Next.js? Czy jest to równie proste, co kilkuminutowa konfiguracja wtyczki w WordPress’ie? Oczywiście, że tak!
Magento, w porównaniu do Medusy, może prowadzić do wyższych kosztów długoterminowych z powodu swojej licencji oraz ryzyka związanego ze stopniowym spadkiem popularności języka PHP...