Jak dobry frontend może wpłynąć na wzrost konwersji w Twoim eCommerce?
Autor Karolina Jakubowicz
Autor Karolina Jakubowicz

Frontend, czyli warstwa wizualna witryny, odgrywa kluczową rolę w sukcesie sklepów internetowych. W dzisiejszych czasach, kiedy konkurencja w e-commerce jest bardzo duża, klienci mają wysokie oczekiwania i wymagania. Czytelny i intuicyjny interfejs, szybkość ładowania strony oraz atrakcyjny design to tylko niektóre z elementów, które wpływają na doświadczenie użytkownika oraz jego decyzje zakupowe. W tym artykule dowiesz się, jak dobry frontend może zwiększyć współczynnik konwersji na stronie internetowej oraz jakie kluczowe elementy warto wziąć pod uwagę, aby wykorzystać jego potencjał.
Frontend to warstwa widoczna dla użytkownika, czyli to, co widzimy na stronie internetowej. To wszelkie elementy, które użytkownik może zobaczyć, na przykład układ strony, obrazy, przyciski, animacje czy formularze. Frontend to również interaktywne elementy, które umożliwiają użytkownikom poruszanie się po stronie i wykonywanie różnych akcji, takich jak dodawanie produktów do koszyka czy finalizacja zakupów. Ma on kluczowe znaczenie w sklepie internetowym, ponieważ tworzy pierwsze wrażenie użytkowników. Wygląd, czytelność treści, szybkość działania strony i łatwość nawigacji mają ogromny wpływ na to, czy odwiedzający będą chcieli na niej pozostać oraz kontynuować zakupy.
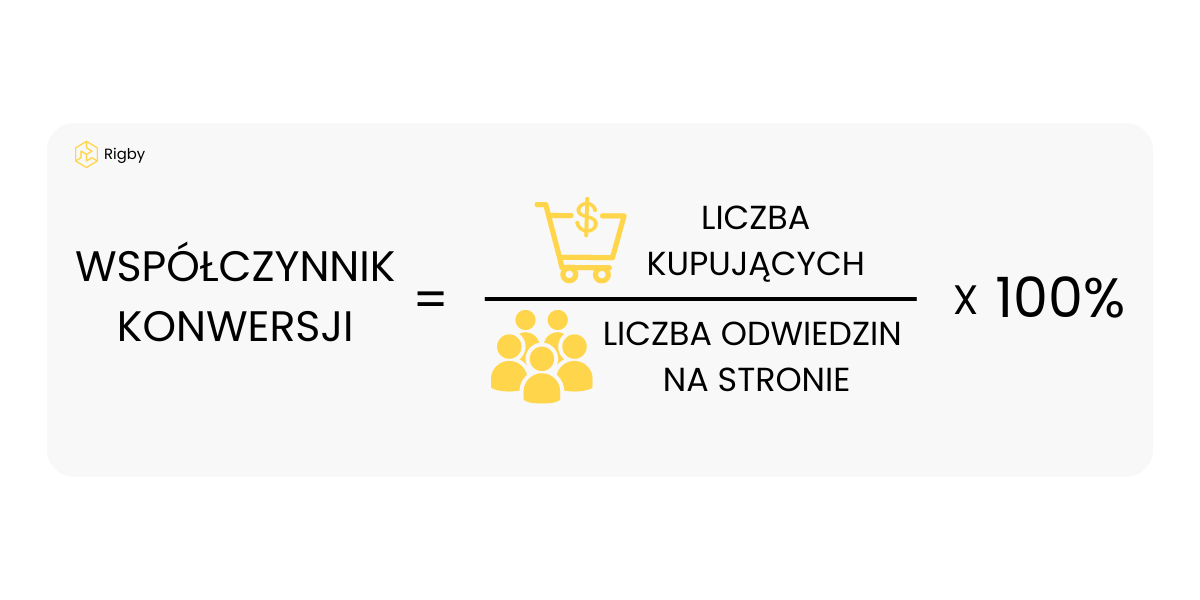
Konwersja w eCommerce oznacza ilość procentową odwiedzających, którzy stają się Twoimi klientami. Aby ją obliczyć, możesz skorzystać z poniższego wzoru. Średni współczynnik konwersji, uwzględniający różne branże, wynosi od 2 do 5 procent.

Istnieje wiele czynników, które wpływają na współczynnik konwersji, takich jak szybkość strony, atrakcyjność oferty, rozmieszczenie elementów, zaufanie do sklepu, dostępność produktów oraz jakość obsługi klienta. Jednak frontend ma kluczowe znaczenie, ponieważ to on jest odpowiedzialny za wrażenie użytkownika.
Frontend wpływa na konwersję poprzez tworzenie pozytywnego doświadczenia użytkownika (UX). Dobry UX oznacza, że strony, aplikacje i sklepy są dobrze zaprojektowane oraz skutecznie prowadzą użytkownika przez proces zakupowy. To ten czynnik zachęca odwiedzających do dłuższego pozostawania na stronie, a także eksplorowania oferty sklepu. Kluczowe cechy dobrego UX to:
Odpowiadanie na potrzeby klienta: Tworząc witrynę, aplikację lub sklep, należy koncentrować się na zrozumieniu i zaspokojeniu potrzeb użytkowników. To, co jest użyteczne i wartościowe dla klienta, powinno być priorytetem.
Intuicyjność i zrozumiałość: Interfejsy powinny być łatwe do zrozumienia, bez zbędnych elementów i komplikacji. Użytkownicy powinni w intuicyjny sposób znaleźć to, czego szukają, bez konieczności zagłębiania się w skomplikowane instrukcje.
Stawianie klienta w centrum: Użytkownik powinien czuć się ważny i doceniany podczas korzystania z witryny czy aplikacji. Wyważone projektowanie, uwzględniające perspektywę użytkownika, pomoże zbudować zaufanie klienta do marki.
Złota reguła UX, czyli "Don’t make me think" (Nie każ mi myśleć), odnosi się do minimalizowania wysiłku intelektualnego wymaganego od użytkownika podczas interakcji z interfejsem. Powinno być dla niego oczywiste, co robić, jak działać i gdzie znaleźć potrzebne informacje.
Szybkość działania strony ma ogromny wpływ na konwersję. Długi czas ładowania może zniechęcić użytkowników i sprawić, że szybko opuszczą stronę. Dlatego ważne jest, aby zadbać o optymalizację prędkości ładowania strony poprzez minimalizację rozmiaru obrazów, kompresję plików CSS i JavaScript oraz wykorzystanie cache'owania. Zachęcamy do przeczytania naszego artykułu poświęconego prędkości sklepu internetowego, w którym szczegółowo wyjaśniliśmy powyższe zagadnienia.
Niezrozumiały interfejs może skutkować frustracją użytkowników, co prowadzi do opuszczenia strony. Projektując frontend sklepu internetowego, należy zadbać o czytelny układ, łatwą nawigację oraz przejrzysty design.
Należy jednak dokładnie przemyśleć zmianę designu i interfejsu użytkownika. Dlaczego? Takie gruntowne zmiany mogą sfrustrować klienta, który przyzwyczajony do starego wyglądu Twojego sklepu szybko go opuści, gdyż poczuje się zagubiony. Uzyskasz wtedy efekt odwrotny do zamierzonego, a mianowicie spadek wyświetleń strony oraz konwersji.
Wszystkie zmiany powinieneś wprowadzać krok po kroku i stosować testy A/B. Dopiero jeśli wyniki testu wskażą, że zmiana zwiększa Twoją konwersję – wprowadź ją.
CTA (wezwanie do działania), to narzędzia zachęcające użytkowników do podjęcia pożądanych akcji, takich jak dodanie produktu do koszyka, zapisanie się do newslettera czy złożenie zamówienia. Wyraziste i spersonalizowane CTA mogą znacznie zwiększyć konwersję.

Personalizacja to kluczowy trend w e-commerce, który pozwala dostosować treści i oferty do indywidualnych preferencji i zachowań użytkowników.
Badania UX oraz analiza zachowań użytkowników i historii zakupów mogą prowadzić do tworzenia spersonalizowanych rekomendacji, czy ofert. Jednakże, aby uzyskać taki efekt, konieczne jest wykorzystanie zaawansowanych narzędzi, takich jak Algolia, czy Edrone. Te narzędzia opierają się na uczeniu maszynowym, które poznając preferencje konkretnego użytkownika, dostosowują do nich ofertę. Dodatkowo personalizacja może również polegać na wyświetlaniu różnych interfejsów w zależności od języka lub kraju. Ponadto warto stosować techniki perswazji, takie jak czasowo ograniczone oferty, gwarancje satysfakcji, czy wykorzystanie recenzji i opinii klientów.
Dzięki temu użytkownik otrzymuje treści, które go interesują, co zwiększa szanse na zakup i lojalność wobec sklepu.
Skomplikowany proces zakupowy i płatności może skutkować porzuceniem koszyka przez klienta. Warto zadbać o jak najprostszy i intuicyjny proces zakupowy, ograniczając liczbę kroków do minimum. Dodatkowo zapewnienie różnych opcji płatności, takich jak karty kredytowe, PayPal czy płatności mobilne, zwiększy komfort zakupów klientów. Dodanie kilku najpopularniejszych bramek płatności zapewni użytkownikom większy wybór.
Podobna sytuacja dotyczy dostawy zamówienia. Użytkownicy mogą preferować określoną firmę kurierską lub unikać dostaw z pewnych firm w ich okolicy. Oferując większy wybór firm kurierskich, klient będzie bardziej skłonny dokończyć zakup.
Uproszczenie procesu zakupowego i płatności zwiększy chęć klientów do dokonania zakupu.
Zakupy za pomocą urządzeń mobilnych stają się coraz bardziej popularne. O wiele więcej osób korzysta ze smartfonów i tabletów, aby przeglądać oferty sklepów oraz dokonywać zakupu. Udział globalnego ruchu internetowego generowanego przez telefony komórkowe znacznie wzrósł w ciągu ostatniej dekady. Jeśli cofniemy się do 2012 roku, ta część wynosiła zaledwie 10,88%. Aktualnie średnia dla 2023 roku wynosi 56,86% (Źródło). Responsywność strony, czyli umiejętność dostosowywania się do różnych rozmiarów ekranów, jest kluczowa w kontekście poprawy konwersji.
Testy A/B to narzędzie, które pozwala porównywać dwie różne wersje strony, aby sprawdzić, która z nich działa lepiej pod kątem konwersji. Polega to na jednoczesnym prezentowaniu dwóch wersji strony różnym grupom użytkowników i analizie, która wersja przyniosła lepsze wyniki. Testy A/B pozwalają na dokładne zrozumienie, które elementy frontendu mają największy wpływ na konwersję. Można testować różne CTA, układ strony, kolory czy elementy graficzne, aby znaleźć optymalne rozwiązania dla naszego sklepu.
Kontrola jakości frontendu jest kluczowa w zapewnieniu optymalnego doświadczenia użytkowników. Przeglądanie i testowanie strony sklepu pod kątem wyżej wymienionych aspektów, pomaga zidentyfikować obszary wymagające poprawy. Ciągłe doskonalenie frontendu jest niezwykle ważne, ponieważ trendy i preferencje odwiedzających szybko się zmieniają. Dbanie o jakość i wydajność strony pozwala zachować przewagę nad konkurencją oraz, co najważniejsze, utrzymać zadowolenie klientów.
Wiemy już, jak ważne jest regularne monitorowanie wydajności frontendu naszej strony. Istnieje wiele narzędzi, które mogą nam pomóc w analizie oraz ocenie jego jakości. Oto przykłady kilku z nich:
Google Analytics zapewnia bezpłatne narzędzia umożliwiające analizę danych Twojej firmy w jednym miejscu. Dostarczają one informacje o zachowaniu użytkowników, w tym o czasie spędzonym na stronie, współczynnikach konwersji czy ścieżkach nawigacyjnych.
Do oceny szybkości działania strony warto skorzystać z narzędzi takich jak Google PageSpeed Insights czy GTmetrix. Dodatkowo narzędzia te, oferują nam praktyczne wskazówki i sugestie dotyczące optymalizowania naszej witryny. Więcej na temat ich działania przeczytasz w naszym artykule o najlepszych narzędziach i sposobach na przyśpieszenie strony. [link]
Hotjar to platforma analityczna pozwalająca gromadzić informacje na temat zachowania użytkowników na stronie. Nagrywa ona ścieżkę odwiedzających, zbiera miejsca kliknięć oraz śledzi przesuwanie kursora. Oczywiście, anonimizuje przy tym osobiste dane klientów.
Jednak narzędziem, które wyróżnia się najbardziej, jest mapa cieplna. Dzięki niej można pozyskać informacje o popularności poszczególnych sekcji strony, co umożliwia lepsze zrozumienie, które obszary przyciągają uwagę użytkowników, a które są mniej atrakcyjne. Co więcej, narzędzie to umożliwia identyfikację obszarów, które wymagają poprawy. Poprawienie tych elementów może zwiększyć czas, jaki użytkownicy spędzają na stronie, a nawet zachęcić ich do dokonania zakupu.
Zrozumienie znaczenia wpływu frontendu na konwersję jest bardzo istotne dla właścicieli sklepów eCommerce. Optymalizacja aspektów, które szczegółowo wyjaśniliśmy w tym artykule znacznie poprawią jakość Twojego frontendu, a co za tym idzie, zwiększą współczynnik konwersji na stronie. Regularna analiza wydajności frontendu i ciągłe jego doskonalenie, zapewnią pozytywne doświadczenia użytkowników. Podsumowując, dbanie o jakość frontendu to inwestycja, która przynosi realne korzyści w postaci zwiększonej konwersji i lojalności Twoich klientów.
Jak zaimplementować maintenance mode w Next.js? Czy jest to równie proste, co kilkuminutowa konfiguracja wtyczki w WordPress’ie? Oczywiście, że tak!
Magento, w porównaniu do Medusy, może prowadzić do wyższych kosztów długoterminowych z powodu swojej licencji oraz ryzyka związanego ze stopniowym spadkiem popularności języka PHP...