Jak zwiększyć sprzedaż w sklepie internetowym?
Autor Karolina Jakubowicz
Autor Karolina Jakubowicz

Prowadzenie sklepu internetowego to nie tylko tworzenie atrakcyjnych produktów i ofert, ale również zapewnienie, że Twoja witryna działa szybko i sprawnie. Badania pokazują, że prędkość ładowania strony ma kluczowy wpływ na konwersję, czyli na ilość procentową odwiedzających, którzy stają się Twoimi klientami. Dlatego dziś przyjrzymy się, jak przyśpieszenie strony może zwiększyć sprzedaż w Twoim sklepie internetowym.
Badania przeprowadzone przez przodujące firmy zajmujące się analizą ruchu internetowego jednoznacznie potwierdzają, że klienci są bardziej skłonni pozostać na stronie, która wczytuje się szybko. Nawet sekunda opóźnienia bezpośrednio koreluje z obniżeniem wskaźnika konwersji, zmniejszając go nawet o 7%. (Źródło). Ludzie cenią sobie swój czas, dlatego oczekują, że strony internetowe będą działały błyskawicznie, prezentując produkty i oferty niemalże natychmiast. Dlatego, posiadanie szybkiej strony, buduje zaufanie w oczach klientów.
Według badań Google, 53% wizyt jest porzucanych, jeśli strona internetowa ładuje się dłużej niż 3 sekundy. "Magiczną liczbą" są 2 sekundy, choć Google stawia przed sobą ambitne cele, dążąc do tego, aby jego wyniki wyszukiwania otwierały się w mniej niż 0,5 sekundy. Nawet najmniejsze opóźnienia w działaniu strony internetowej zmniejszają szanse na osiąganie zysków.
Oczekiwania użytkowników, co do szybkich i efektywnych doświadczeń przeglądania nadal rosną, a firmy muszą odpowiednio się dostosować. Optymalizacja ładowania sklepu internetowego jest strategicznym działaniem, które może przynieść znaczące korzyści w postaci zadowolenia użytkowników, konwersji i ogólnej oceny sklepu. To odpowiedni moment, abyś jako właściciel sklepu internetowego, wziął pod uwagę inwestycję w technologię, która pozwoli Ci na skuteczne zwiększenie sprzedaży online.
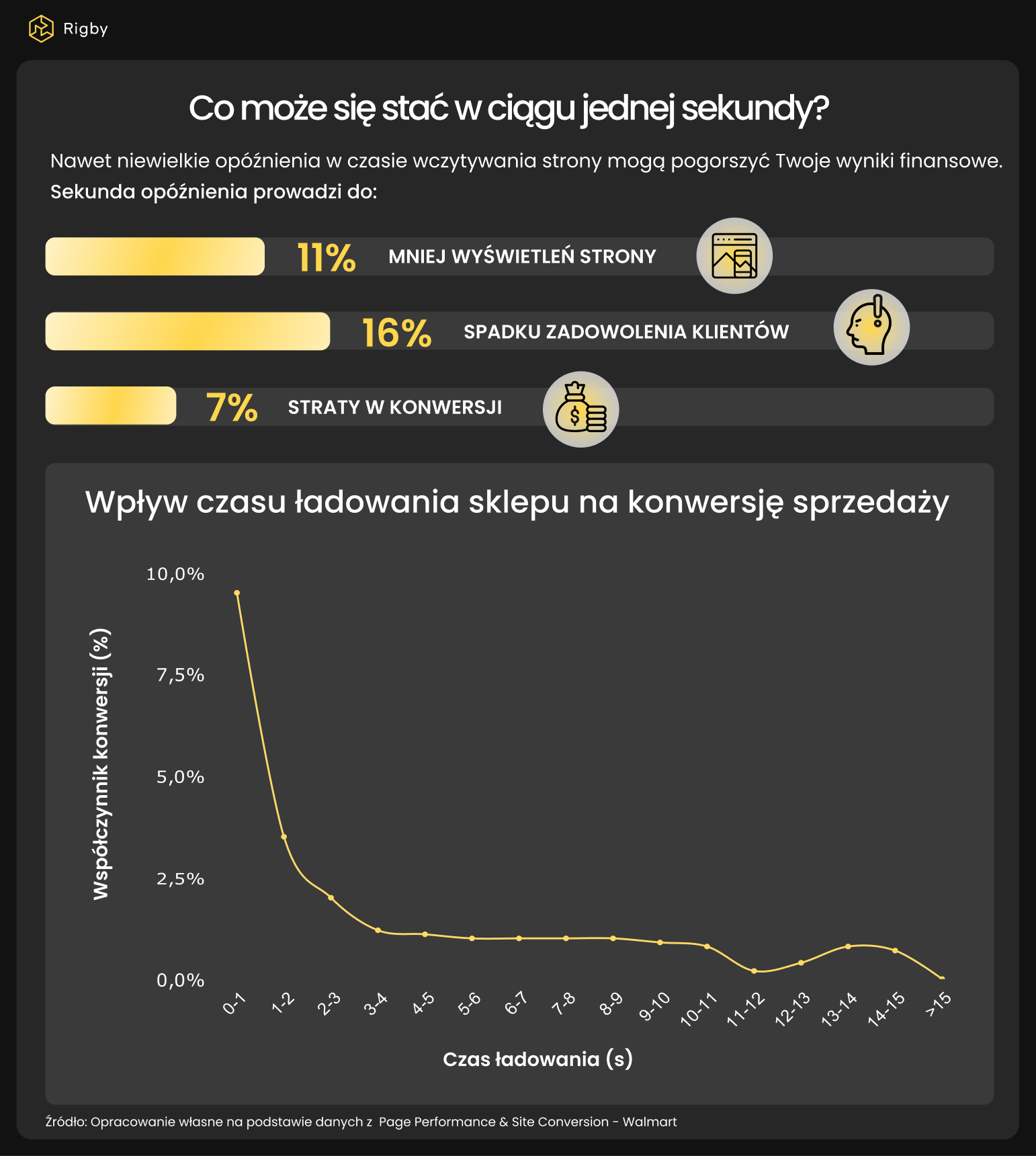
Liczne raporty i analizy wskazują, że nawet 1 sekunda ładowania może wprowadzić ogromne zmiany w sklepie. Nawet tak niewielkie opóźnienie ma bezpośredni wpływ na konwersję.
2 sekundy - maksymalnie tyle powinna ładować się Twoja strona internetowa, aby można było liczyć na najwyższą konwersję. Niemal 70% klientów przyznaje, że wolny czas ładowania strony ma wpływ na ich decyzje zakupowe.

Reasumując, jeśli strona ładuje się zbyt długo, nowi klienci są bardziej skłonni ją opuścić i poszukać alternatyw. To prowadzi nie tylko do utraty potencjalnych klientów, ale również szkodzi ogólnemu wizerunkowi marki. Liderzy rynku, tacy jak: Amazon, Walmart, Mozilla, Yahoo i Google rozumieją, że szybszy czas ładowania to nie tylko funkcjonalność warta posiadania, ale strategiczna przewaga, która bezpośrednio wpływa na ich wyniki finansowe i wysoką jakość usług. Inwestując w optymalizację czasu ładowania strony, firmy te dostrzegły, że jest to nie tylko przyczyna zwiększenia sprzedaży, ale też poprawy doświadczeń użytkowników, lepszej widoczności w wyszukiwarkach i zwiększonej liczby użytkowników na urządzeniach mobilnych. W skrócie jest to ich klucz do sukcesu.

Aby spojrzeć na statystyki inaczej, gigant, taki jak Amazon, może ponieść stratę w wysokości 1,6 miliarda dolarów z powodu spowolnienia czasu ładowania strony o zaledwie jedną sekundę (Źródło). Jest to świetny przykład ukazujący, jak przyśpieszenie strony wpływa na zwiększenie sprzedaży online. A Ty chciałbyś stracić tyle pieniędzy przez jedną sekundę różnicy? Domyślam się, że nie… Warto, więc zastanowić się nad optymalizacją obecnego sklepu lub jeśli nie jest to możliwe, zmianą technologii.
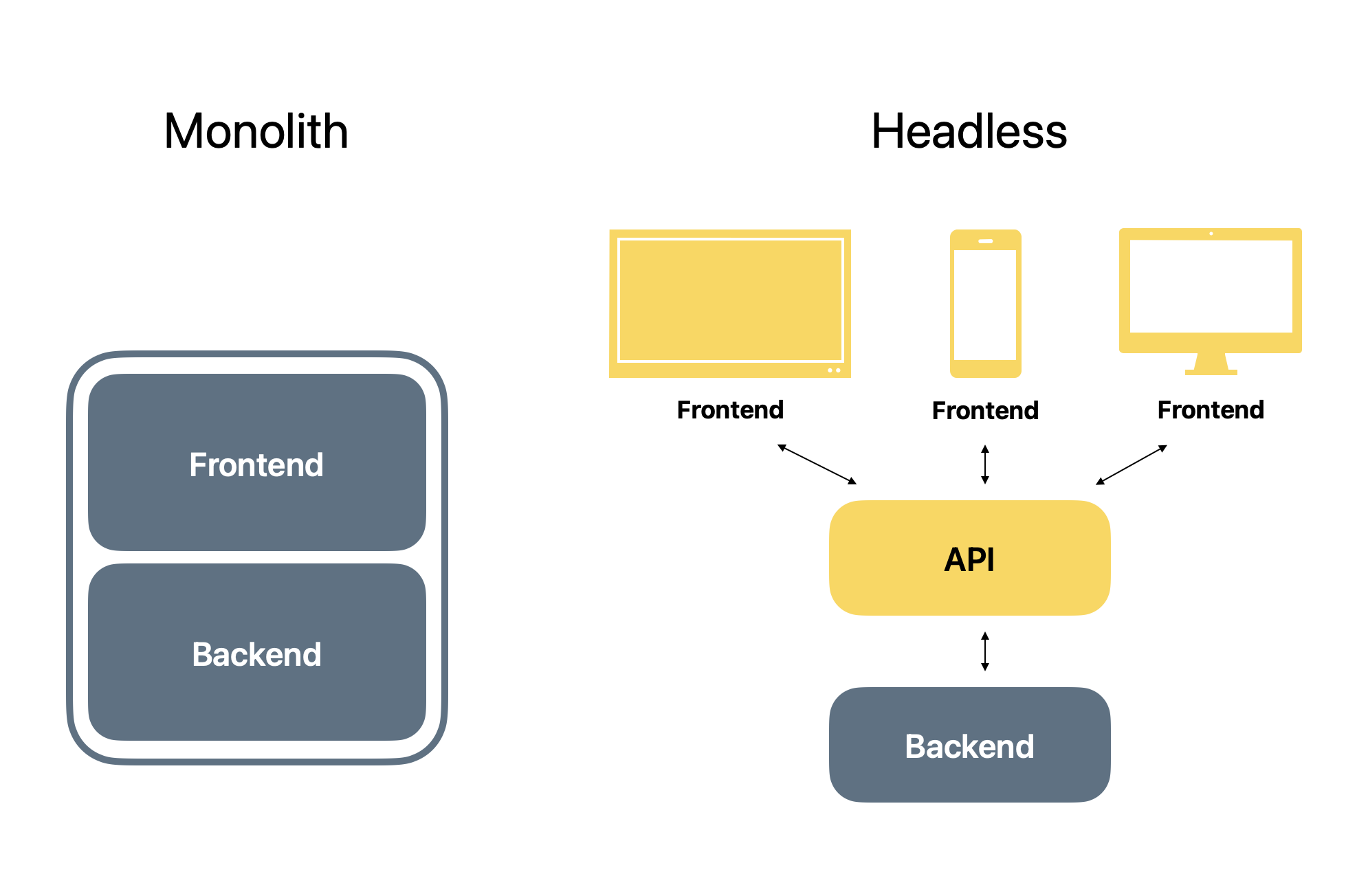
Architektura headless to nowoczesne podejście, które umożliwia elastyczną rozbudowę i dostosowanie strony internetowej do zmieniających się potrzeb, pozwalając na niezwykle efektywną pracę Twojej witryny.
Tradycyjnie aplikacje internetowe są budowane w sposób monolityczny, gdzie front-end i back-end są ściśle ze sobą powiązane. Jednak w architekturze headless te dwie warstwy są całkowicie oddzielone. Back-end jest głównie używany do logiki aplikacji oraz przetwarzania i dostępu do bazy danych. Front-end natomiast, odpowiada za prezentowanie danych oraz wszelkie aspekty związane z interfejsem i doświadczeniem użytkownika.
Dzięki temu rozwiązaniu Twoja platforma e-commerce działa na pełnych obrotach, bez opóźnień i przestojów, co przekłada się na zachwycającą szybkość ładowania strony. Jeśli chciałbyś dowiedzieć się więcej na temat headless, zachęcamy do przeczytania naszego posta o słowniku pojęć i zagadnień w headless eCommerce.

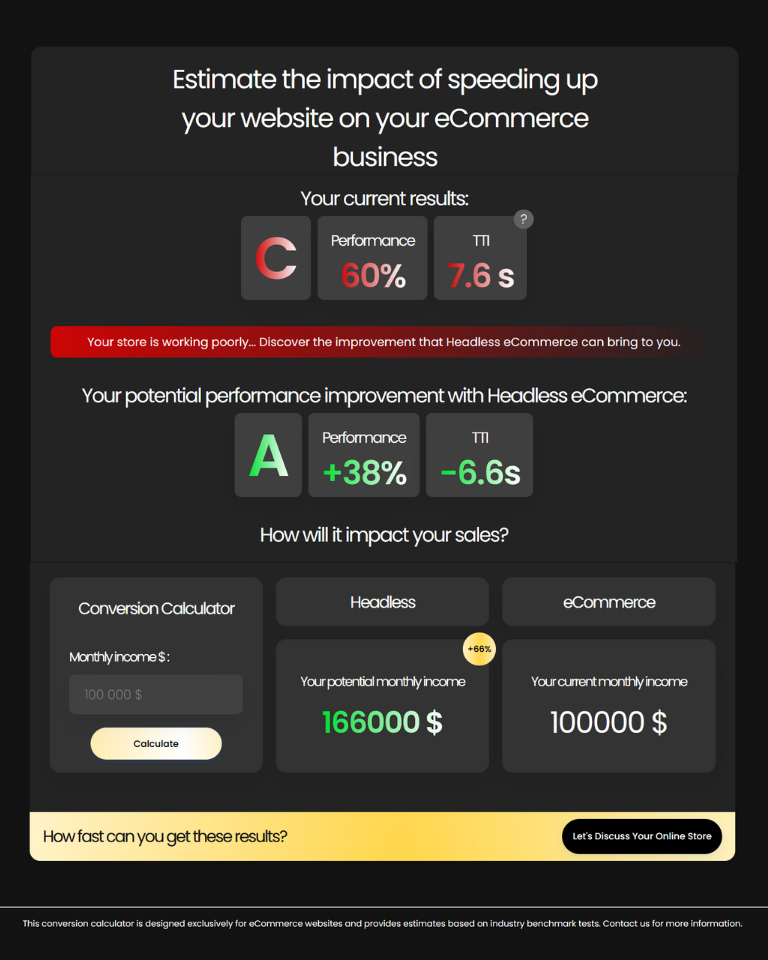
Korzystając z wyników różnych badań, opracowaliśmy bezpłatny kalkulator, który ma na celu oszacowanie potencjalnego wpływu poprawy prędkości ładowania strony na biznesy e-commerce.
Jeśli jesteś właścicielem sklepu internetowego, zachęcamy Cię do skorzystania z tego narzędzia i sprawdzenia, jak optymalizacja wydajności Twojej strony może przynieść korzyści Twojemu biznesowi! Kliknij, aby przejść!

Skrócenie czasu ładowania strony internetowej to z pewnością sprawdzony sposób, który może znacznie wpłynąć na sukces sklepu. Jednak warto pamiętać, że istnieje wiele innych skutecznych metod i działań, które mogą również przyczynić się do zwiększenia sprzedaży w sklepie internetowym. Oto kilka przykładowych zmian w sklepie, które mogą być Twoim kluczem do sukcesu.
Dostosowanie do urządzeń mobilnych, to absolutna konieczność w dzisiejszych czasach, ponieważ coraz więcej klientów dokonuje zakupów za pomocą smartfonów i tabletów. Wersja mobilna sklepu internetowego zwiększy ruch na stronie i poprawi doświadczenie zakupowe.
Upewnij się, że proces zakupowy w Twoim sklepie jest intuicyjny, prosty i płynny. Skomplikowane i zniechęcające procedury mogą odstraszyć potencjalnych klientów, dlatego warto zadbać o wygodę i efektywność zakupów.
Regularna analiza wydajności i funkcjonalności Twojego sklepu jest kluczowa. Sprawdź, czy nie ma żadnych problemów technicznych, jak np. błędy strony czy długie czasy odpowiedzi serwera.
Skup się na poprawie wskaźnika konwersji, czyli przekształcania odwiedzających stronę w klientów. Testuj różne elementy strony, takie jak CTA (Call To Action), layout czy oferty, aby zwiększyć skuteczność Twoich działań marketingowych. Wykorzystaj też wysokiej jakości zdjęcia, które prezentują produkty w atrakcyjny sposób.
Dobrze przemyślana strategia SEO (Search Engine Optimization) jest niezbędna, aby Twoja witryna była widoczna dla potencjalnych klientów w wynikach wyszukiwania. Wykorzystaj odpowiednie słowa kluczowe, twórz wartościowe treści i dbaj o dobre pozycje w wynikach wyszukiwania.
Pozytywne opinie zbudują zaufanie klientów i mogą przekonać innych do zakupu. Zachęcaj użytkowników do pozostawienia recenzji na stronie.
Oferuj okazjonalne promocje, rabaty i oferty specjalne, aby przyciągnąć klientów i zachęcić ich do zakupów.
Wykorzystanie innowacyjnych technologii pozwoli Ci personalizować doświadczenia użytkownika, automatyzować procesy na stronie, unikać błędów i naprawiać je bez zawieszania pracy Twojej platformy sprzedażowej.
Jeśli chcesz dowiedzieć się więcej o technologiach, które pozwolą Ci zwiększyć sprzedaż w sklepie internetowym, zachęcamy do przeczytania naszego artykułu o najlepszym rozwiązaniu do frontendu sklepu internetowego = Next.js + Vercel.
Przyjrzyjmy się Young Wear, polskiej marce odzieżowej, która zdecydowała się zainwestować w optymalizację ładowania sklepu internetowego. Wcześniej witryna miała średni czas ładowania wynoszący 3,5 sekund. Po zastosowaniu odpowiednich technologii, w tym headless, czas ładowania strony skrócił się do 1,5 sekundy. Rezultat? Wzrost konwersji o 30% oraz wzrost ruchu na stronie z 5k do 20k miesięcznie! Klienci byli zachwyceni szybkim dostępem do produktów i wygodą zakupów, co przekładało się bezpośrednio na zwiększenie sprzedaży w sklepie internetowym.
Inne działania nie przyniosły oczekiwanych efektów? Wciąż zastanawiasz się, jak zwiększyć sprzedaż w swoim sklepie internetowym? Odpowiedź jest prosta: zainwestuj w przyśpieszenie strony za pomocą architektury headless. Badania dowodzą, że szybko działająca witryna przekłada się na wyższą konwersję, a liczne przykłady pokazują, że ten innowacyjny system e-commerce może naprawdę odmienić wyniki Twojego biznesu.
Daj swoim klientom niesamowitą wydajność i niezapomniane doświadczenie zakupowe, przechodząc na headless. Zobacz, jak Twój sklep internetowy staje się liderem w branży, przyciągając i utrzymując uwagę zadowolonych klientów.
Jak zaimplementować maintenance mode w Next.js? Czy jest to równie proste, co kilkuminutowa konfiguracja wtyczki w WordPress’ie? Oczywiście, że tak!
Magento, w porównaniu do Medusy, może prowadzić do wyższych kosztów długoterminowych z powodu swojej licencji oraz ryzyka związanego ze stopniowym spadkiem popularności języka PHP...